UX Design decisions
Initially I gathered some data from professional artists and art lovers through a set of questionnaires about the problems they face in networking and promoting/discovering artwork.
The most important feature for the users seemed to be the professional aspect of the platform. A secondary social/informal aspect seemed also to be desirable. Briefing about local art events and direct user messaging were also within the desired features.
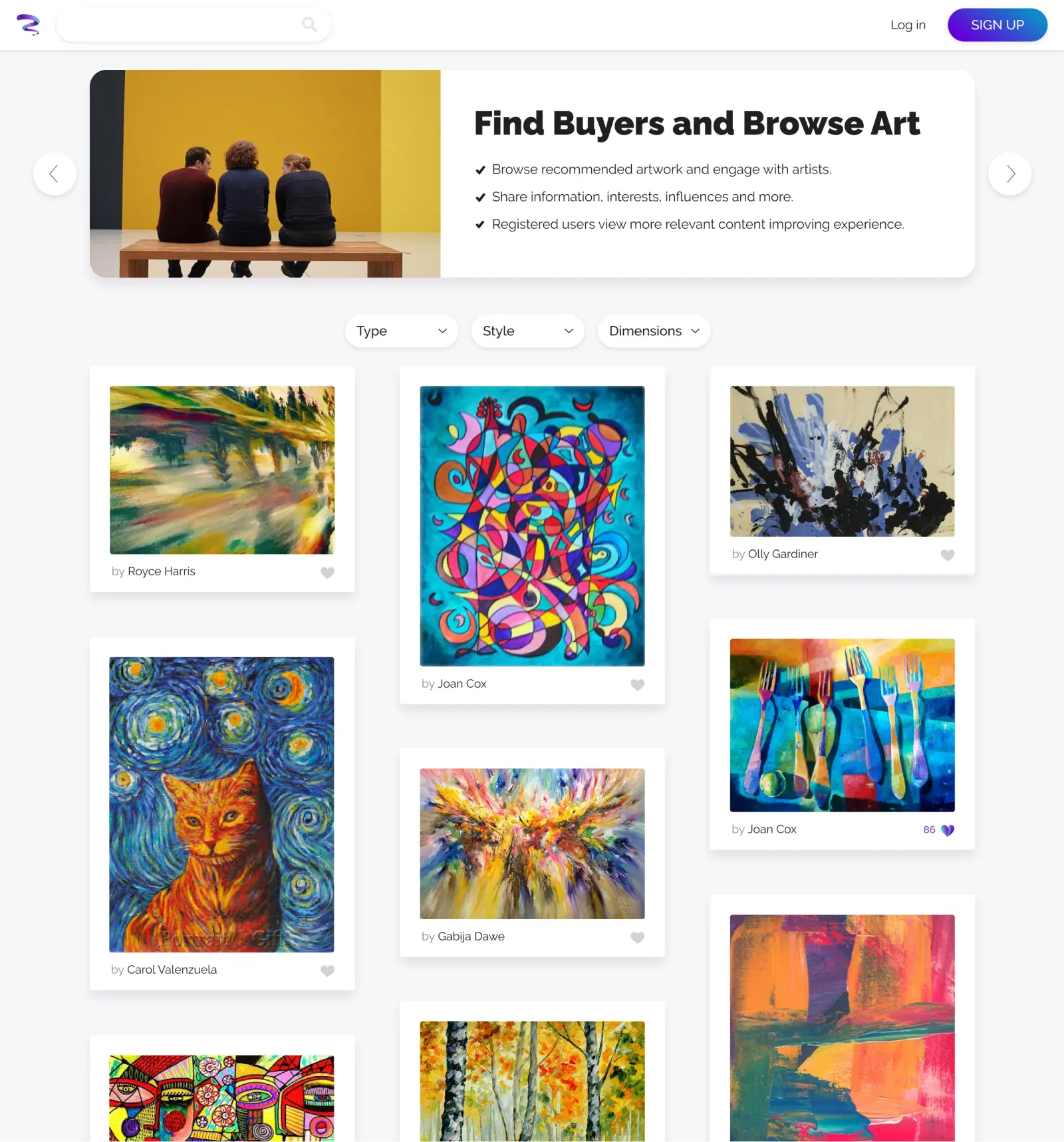
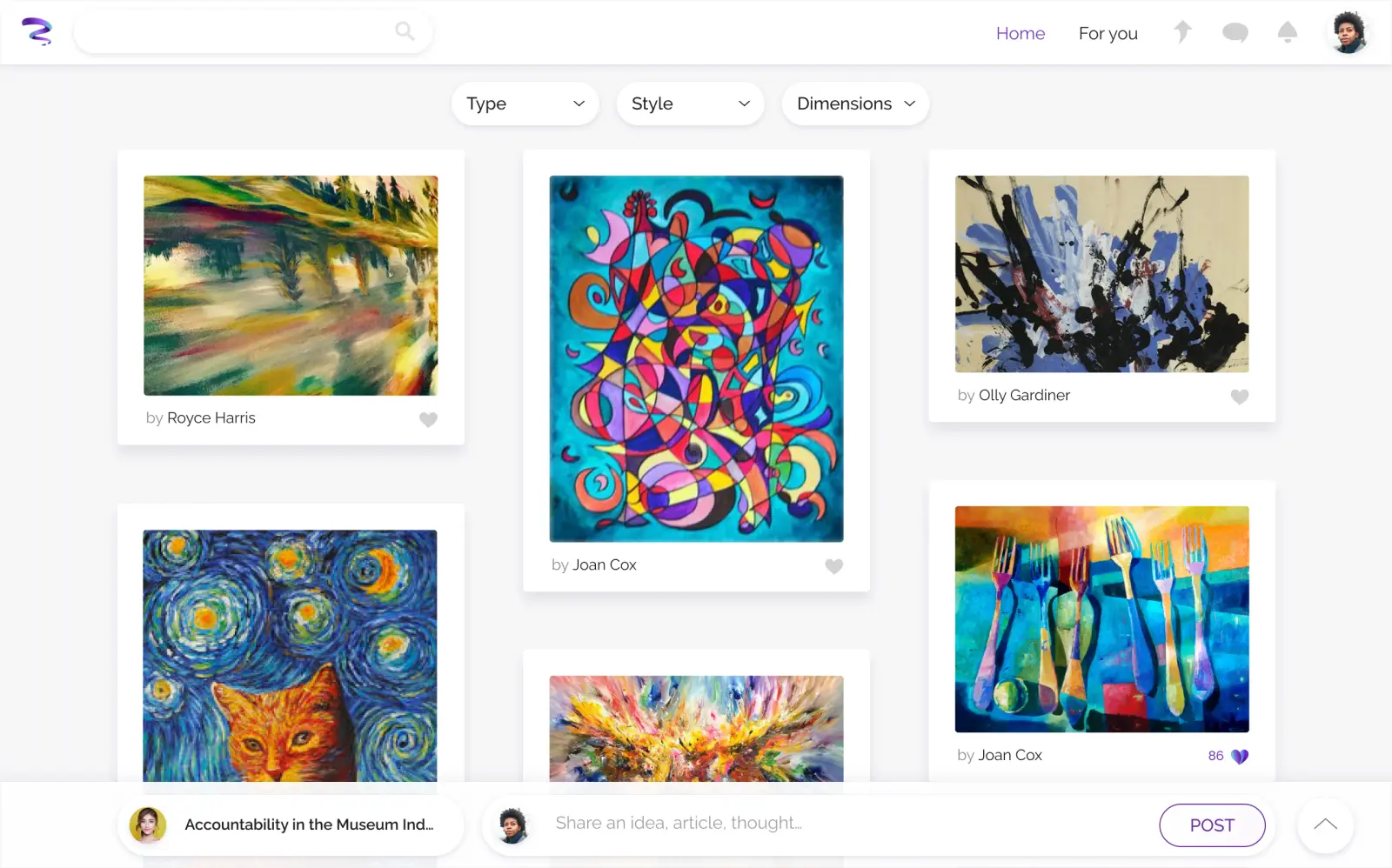
Based on these findings, I decided to create a page for art browsing as straightforward and flexible (I included some quick browsing filters) as possible, as the default/primary view of the platform.
The artwork is visible to non logged-in visitors with limited functionality (no filtering, no likes) in order to engage them and stimulate their interest for the full experience. A banner at the top of the non logged-in version of the homepage, is used to introduce the new visitor to the main features of the platform.

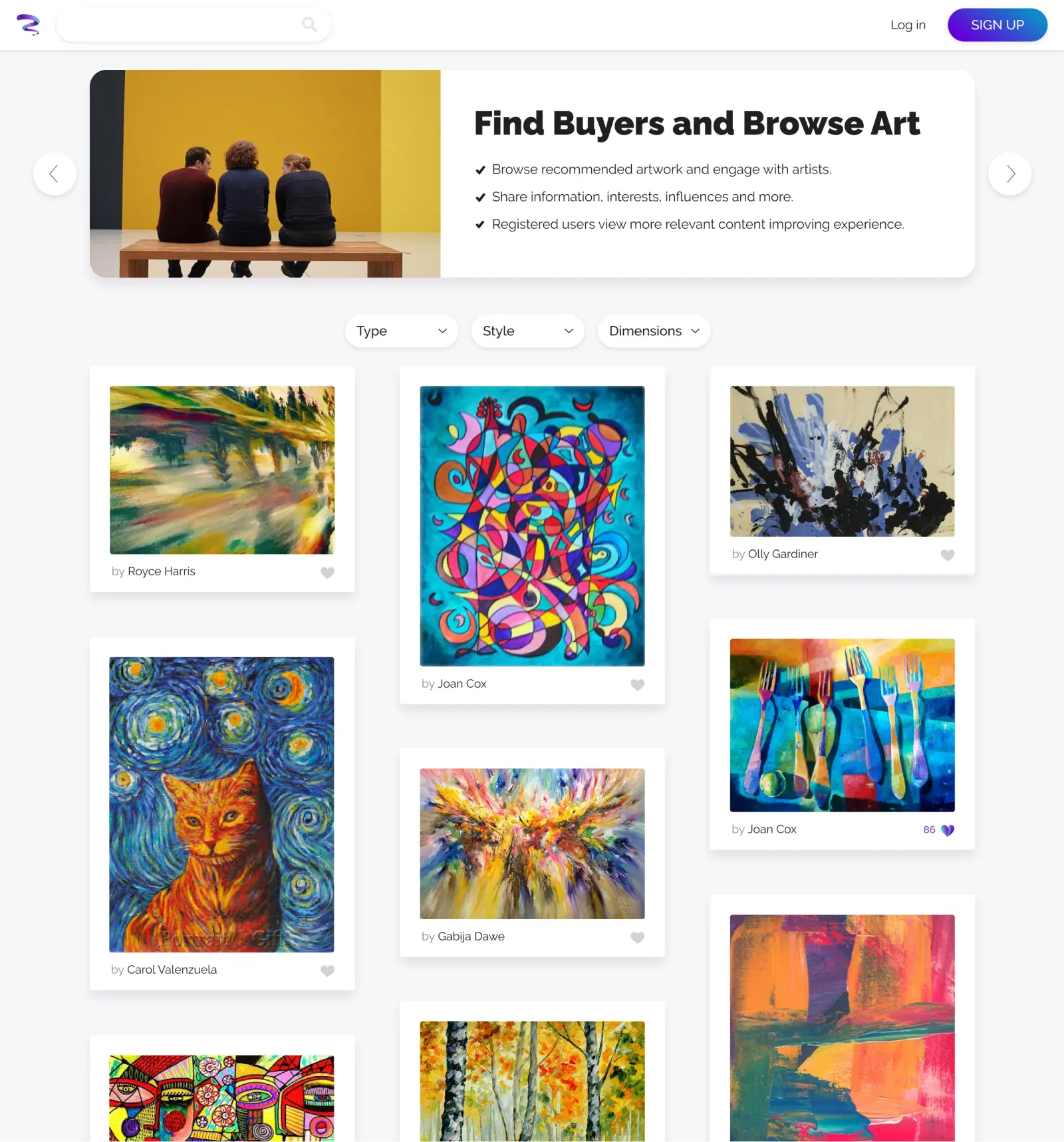
The not logged-in homepage

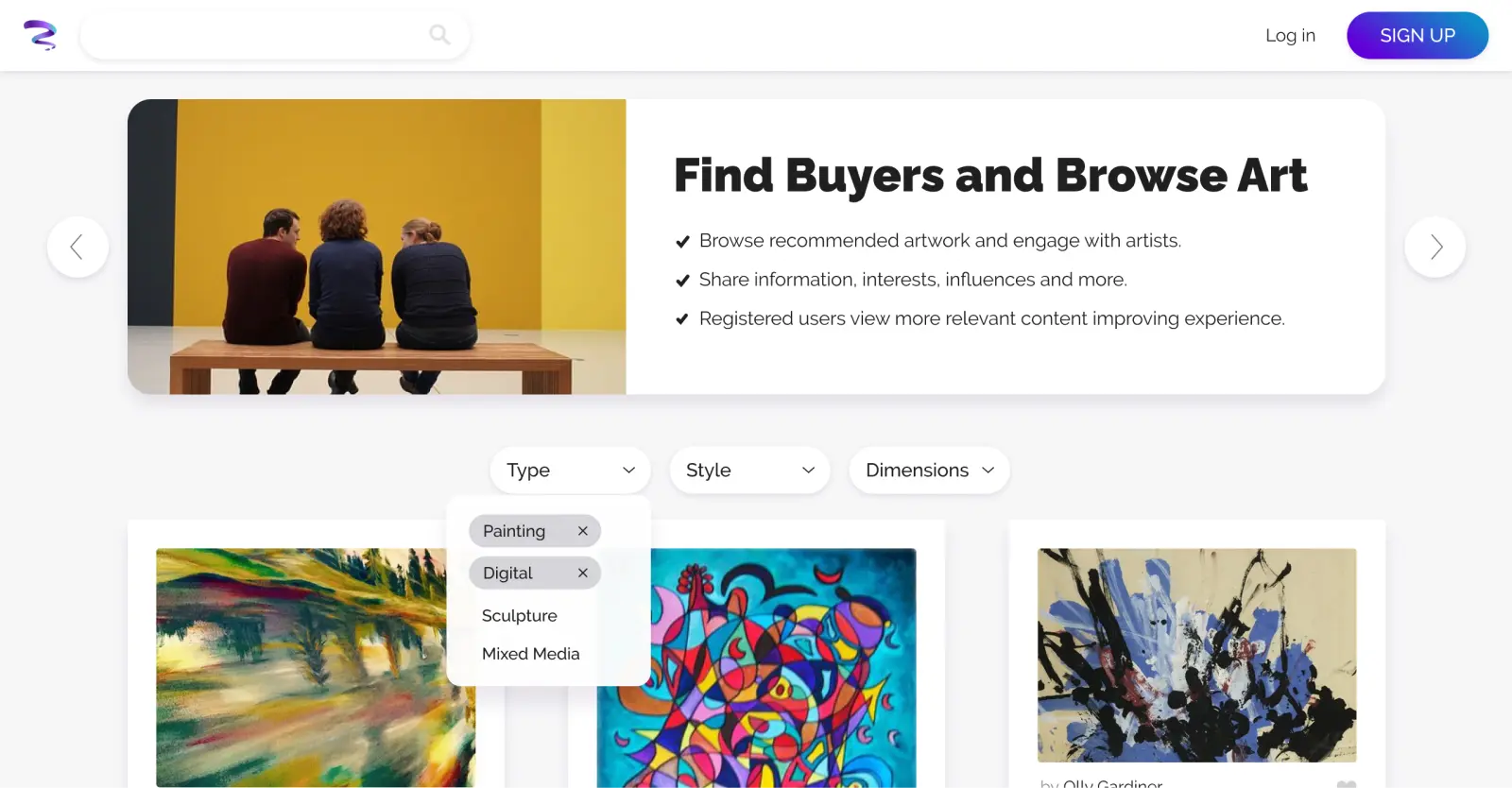
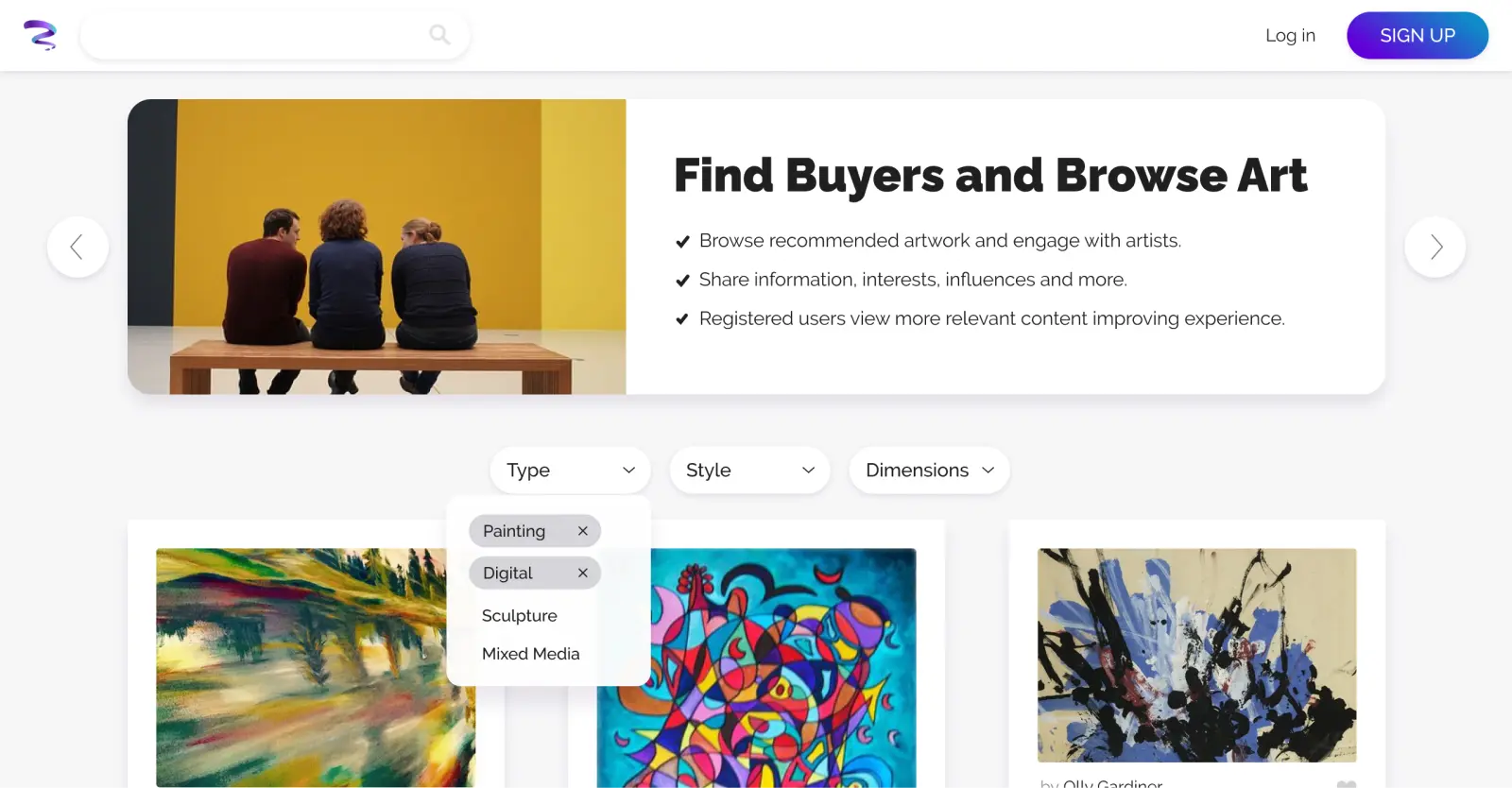
The "artwork type" filter dropdown menu expanded (the functionality of multiple filters selection is displayed)

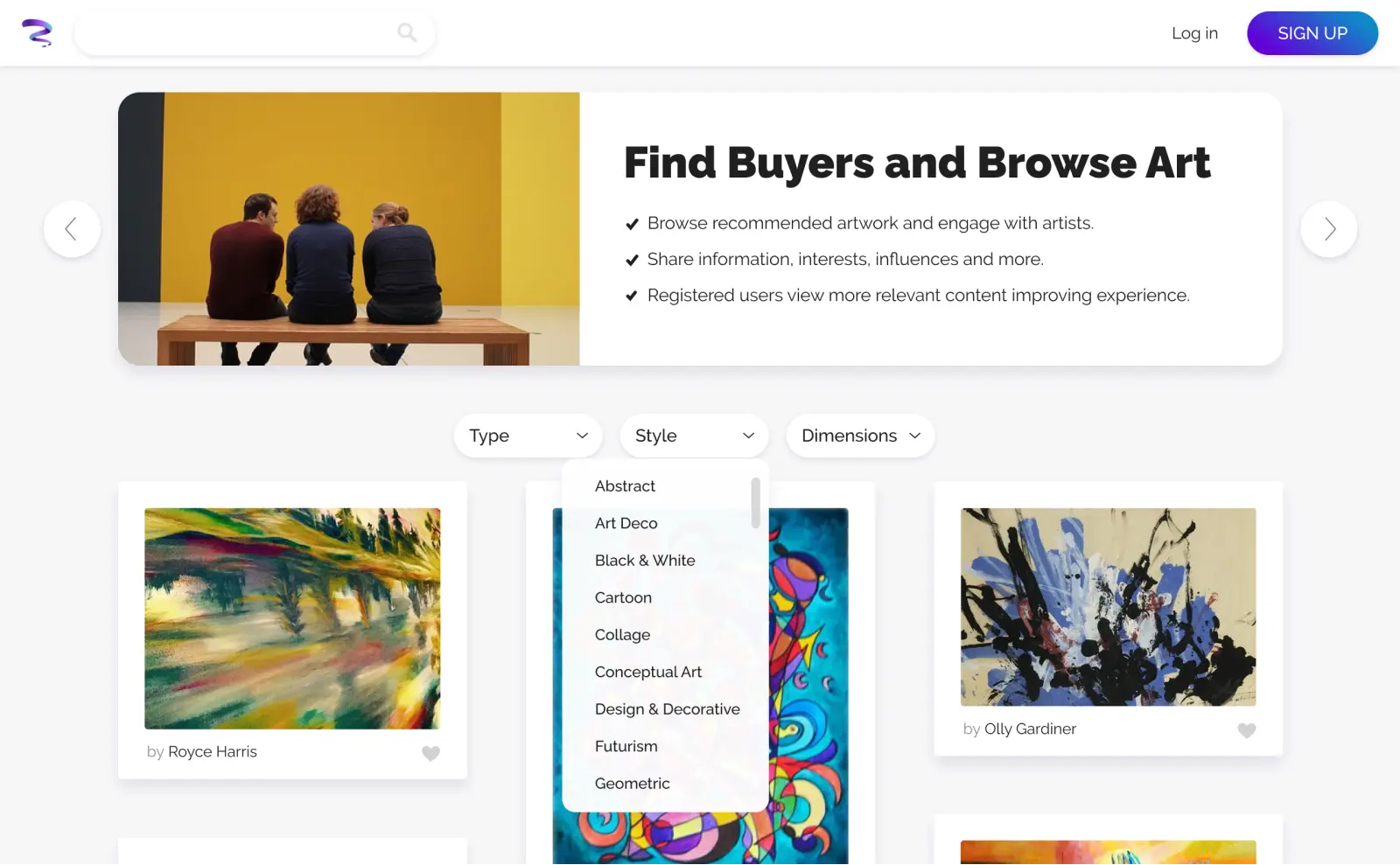
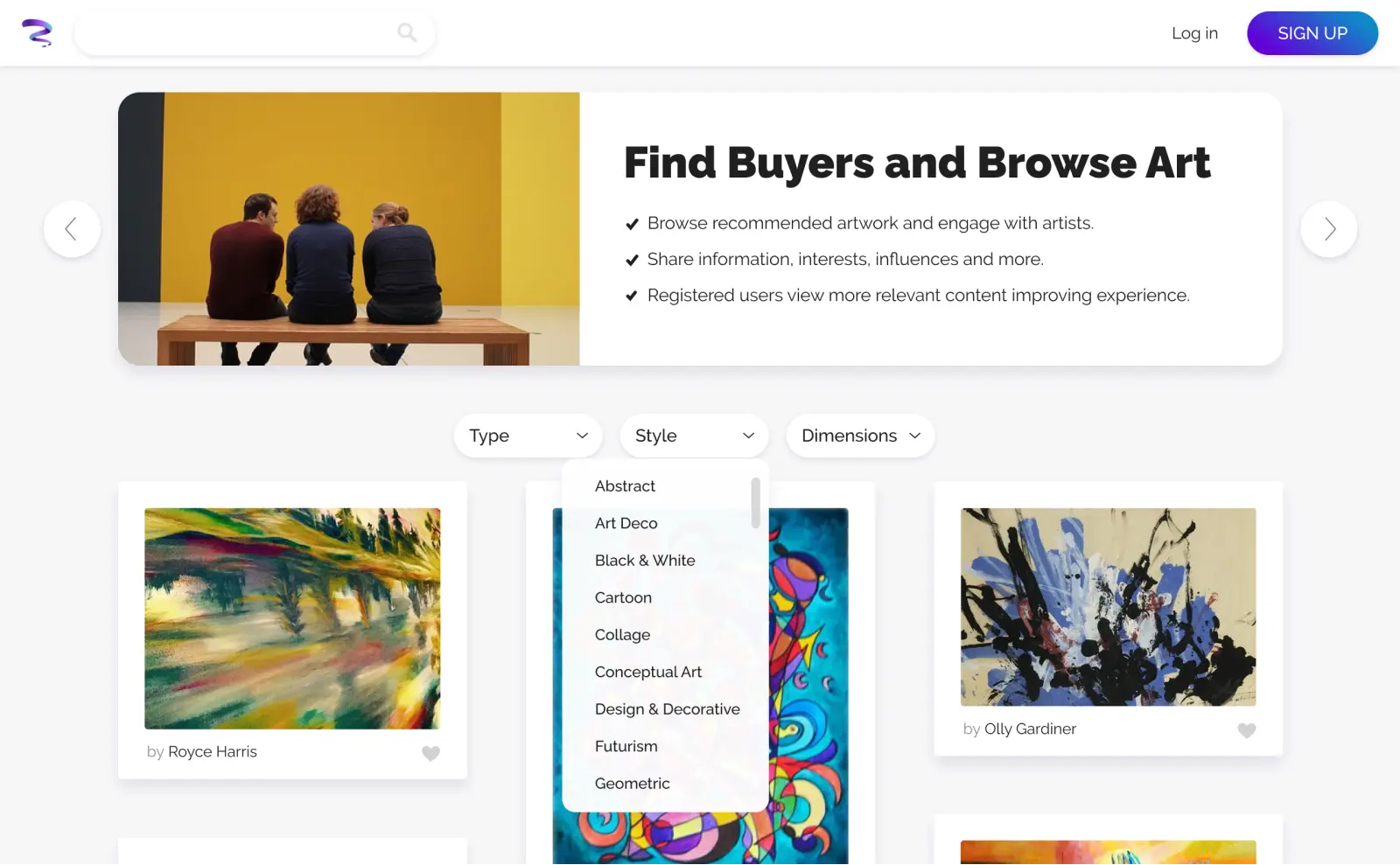
The "art style" filter dropdown menu expanded
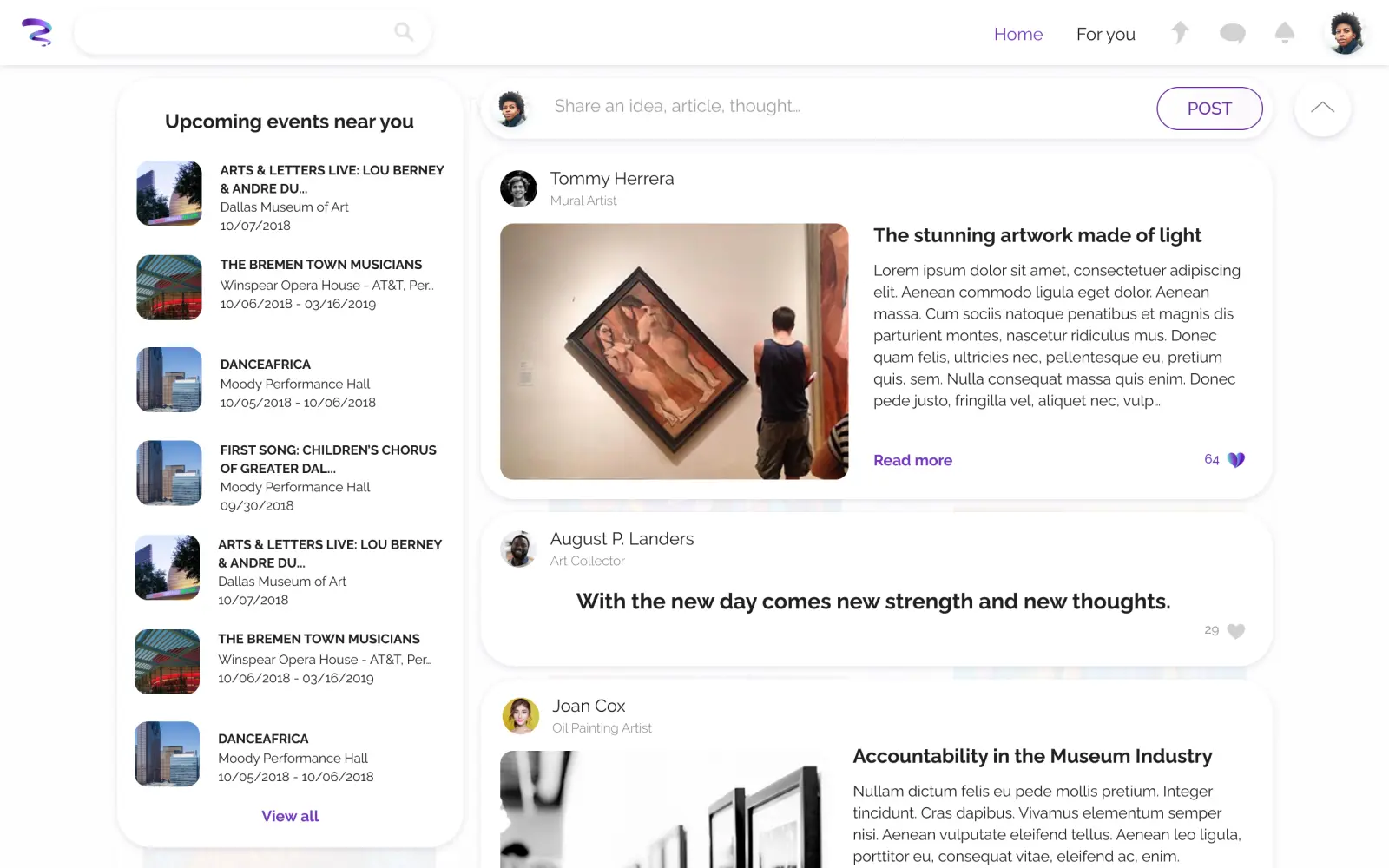
After logging in, the homepage offers its full functionality which includes its social aspect.
By default the social panel is minimised (as secondary functionality) in the form of a fixed bottom bar. In its minimised state, a minimised feed of social posts is visible to notify the user about the social activity that is taking place. Its expanded version is a full screen bottom drawer where users can share social posts and learn about local art events.

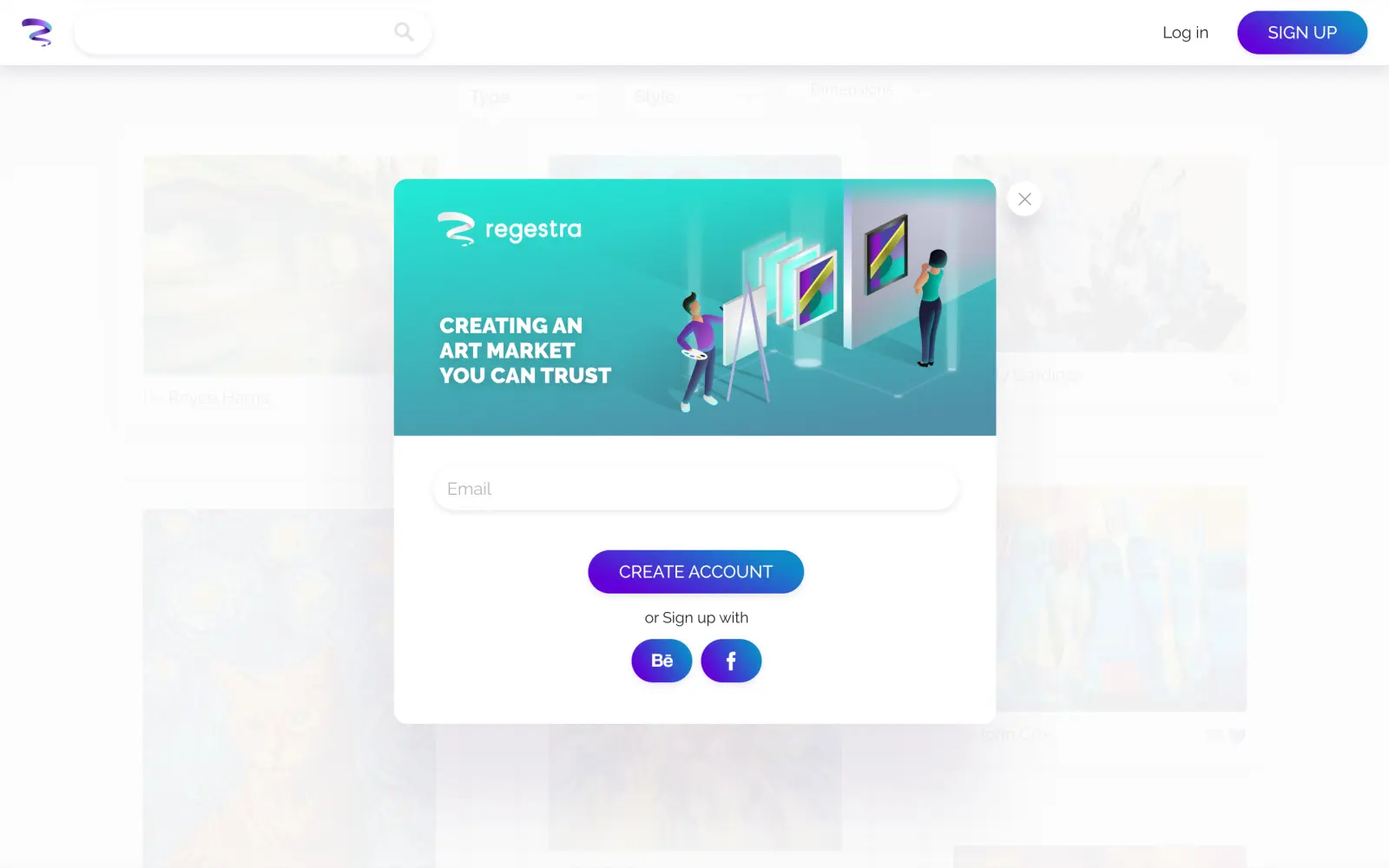
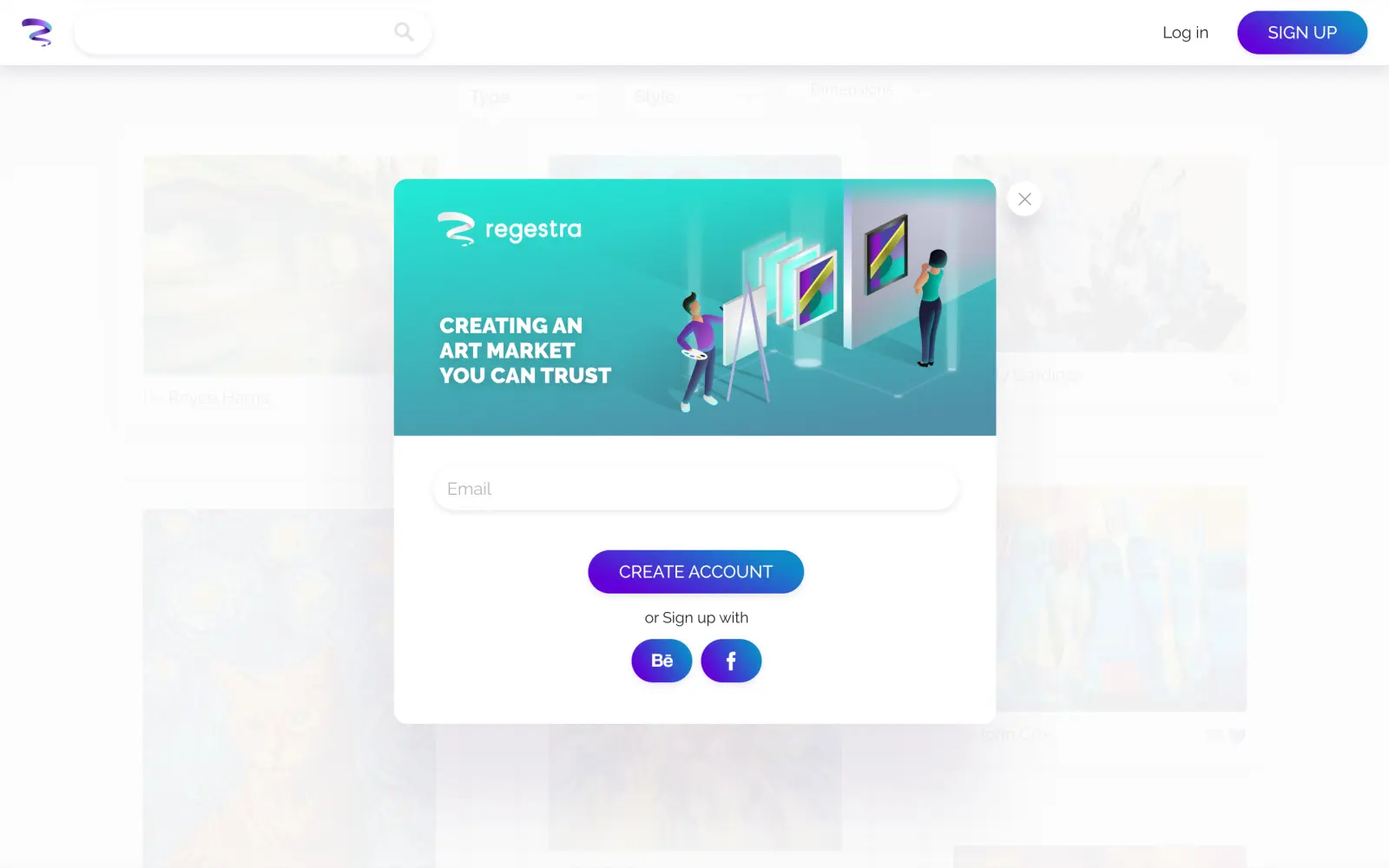
The sign up modal

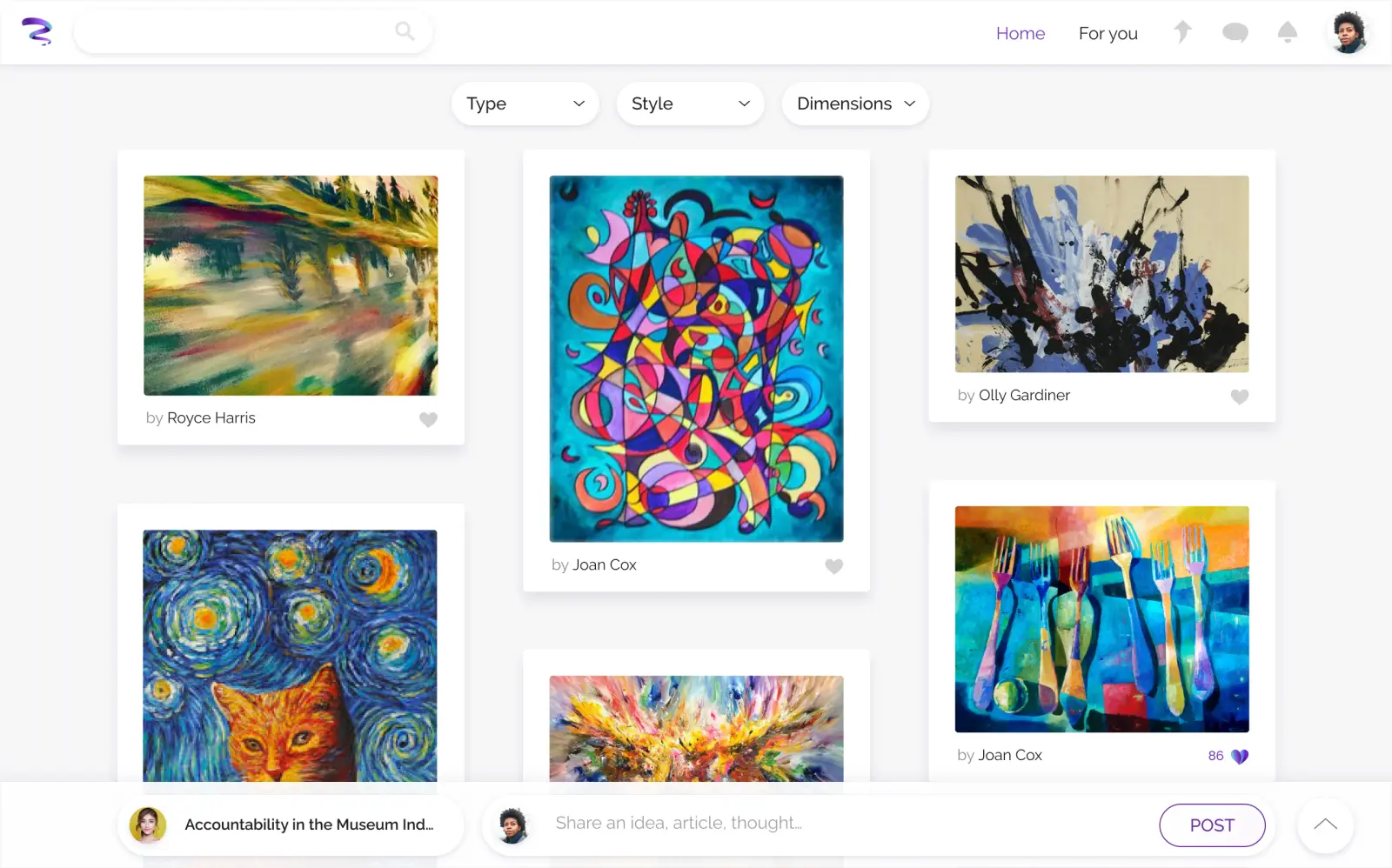
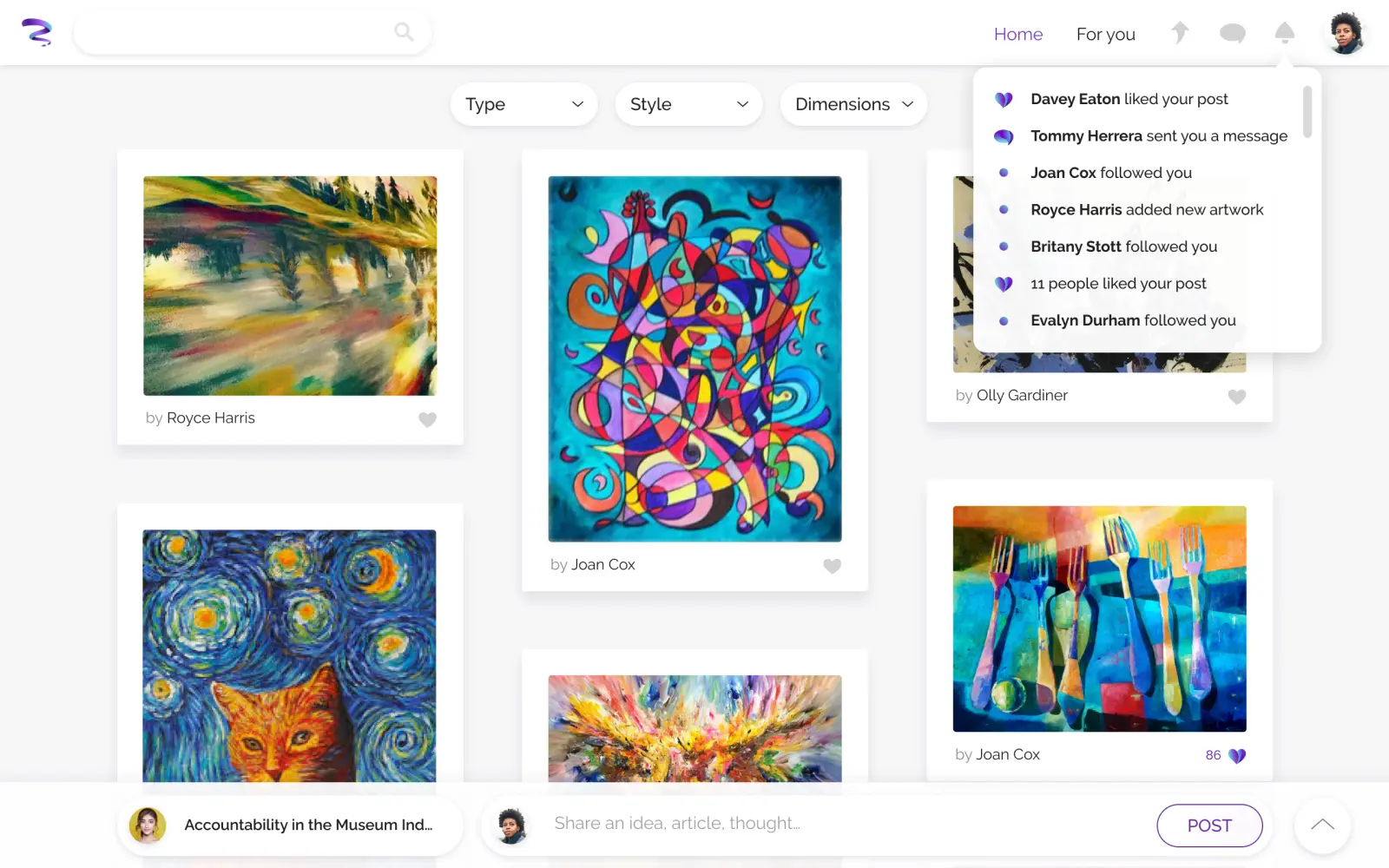
The logged-in homepage. The social panel is minimised (bottom bar).

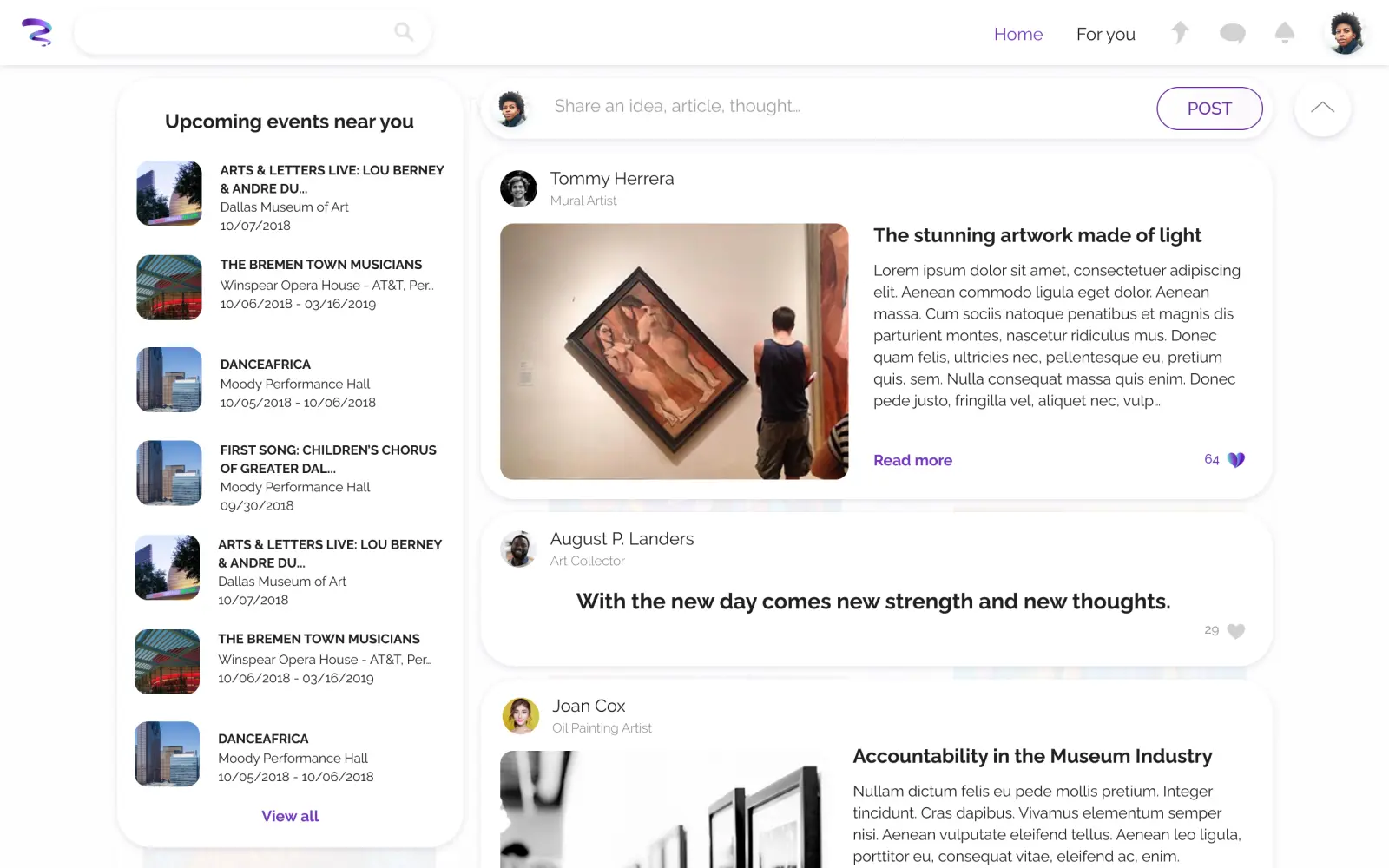
The logged-in homepage with the social panel expanded
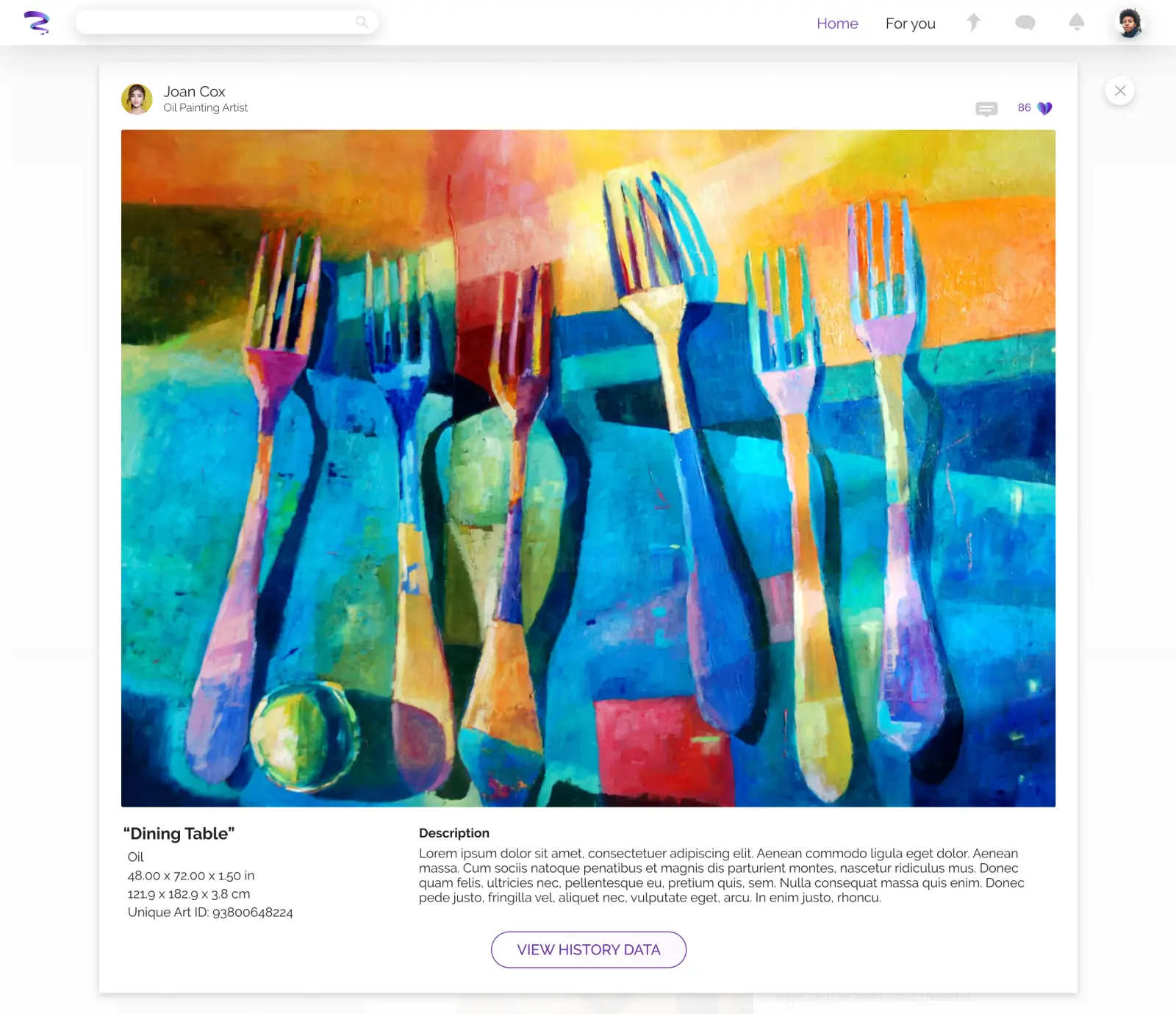
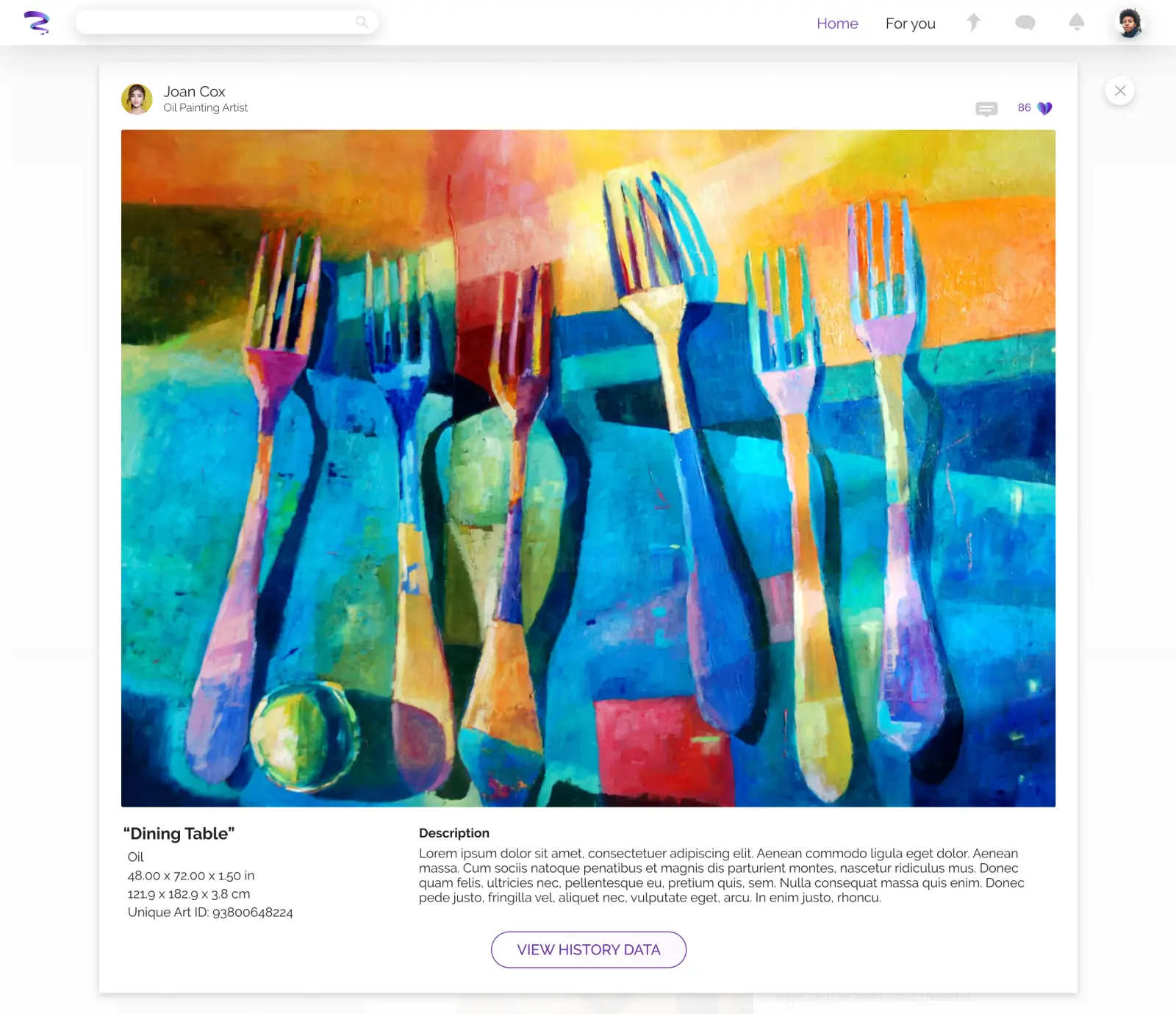
In the expanded view of a specific piece of art, apart form all its physical attributes, its unique ID and full provenance history will be available.

The expanded modal with all the details of a specific piece of art

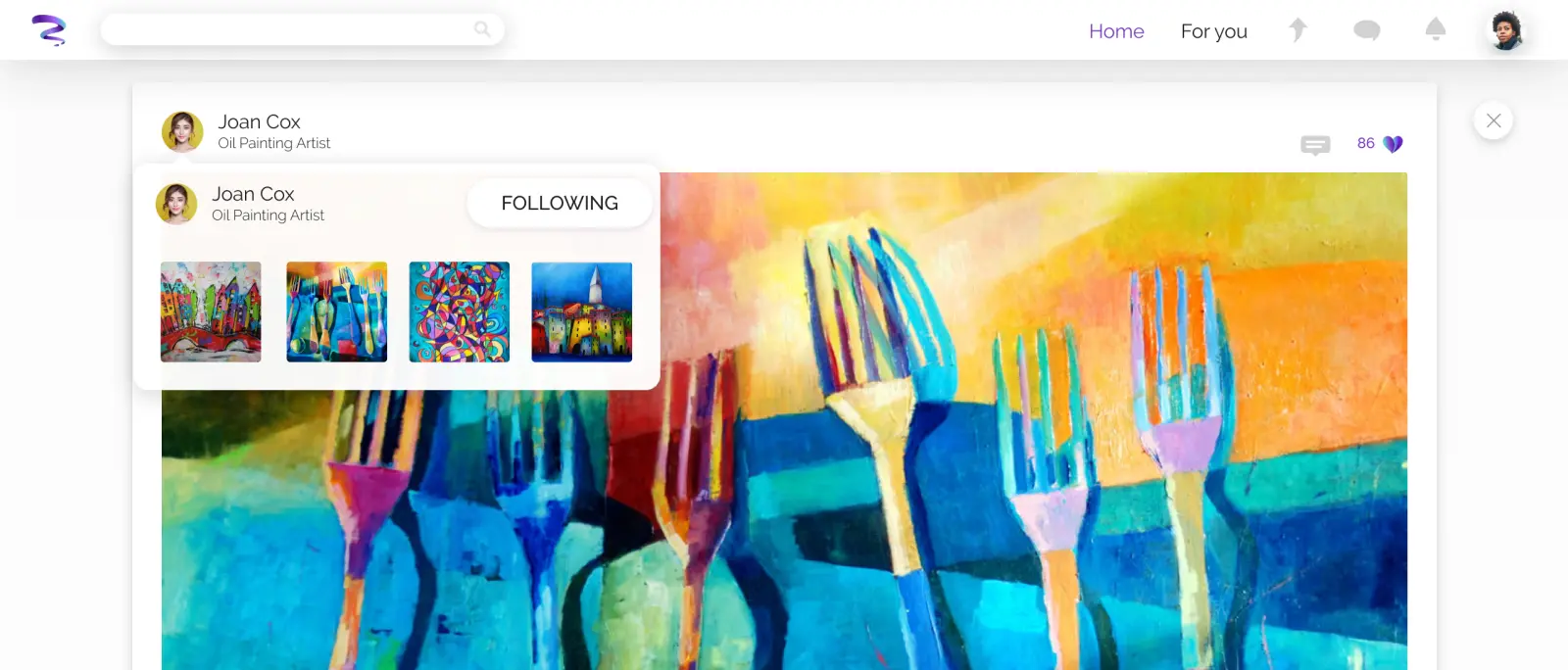
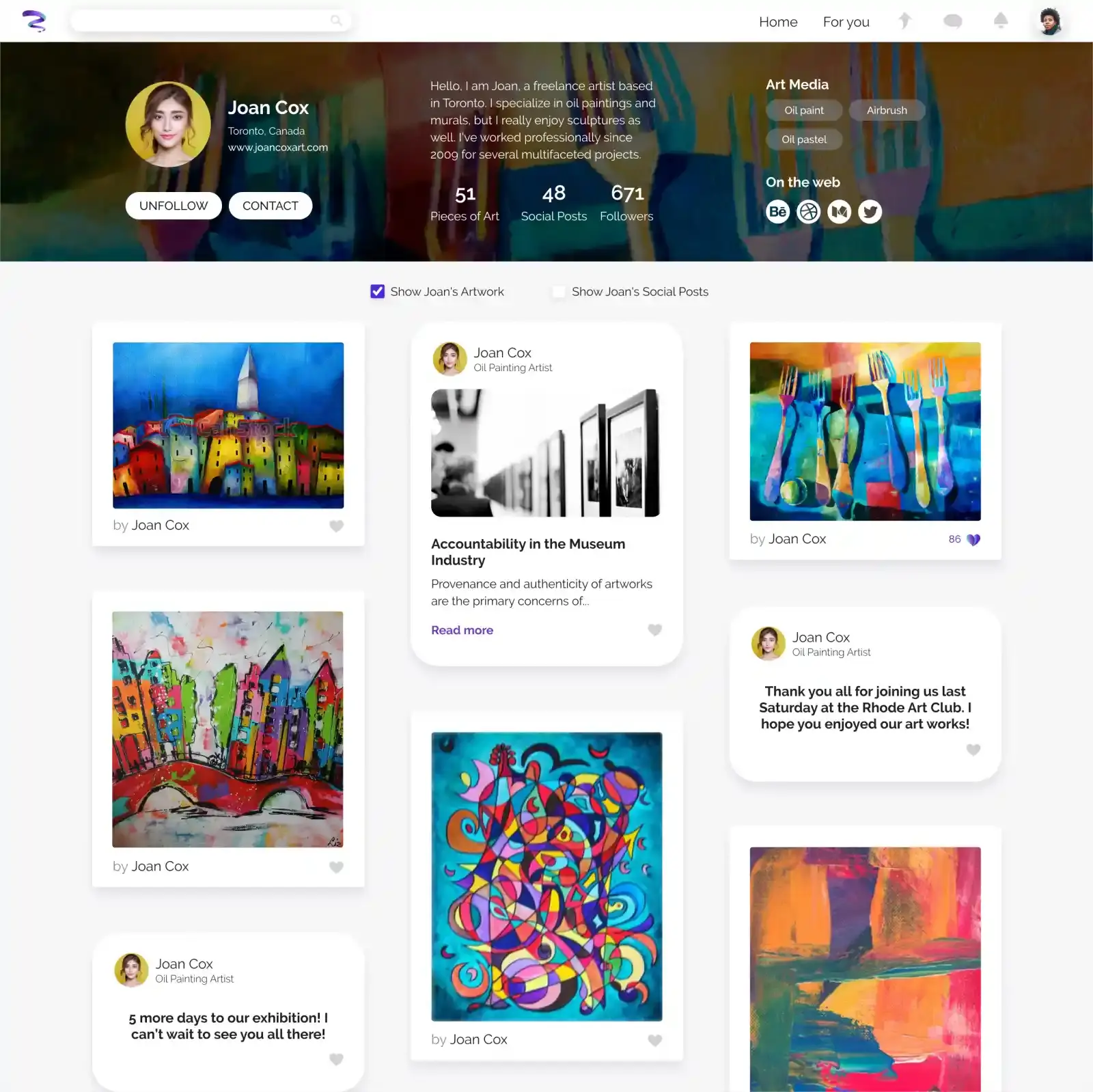
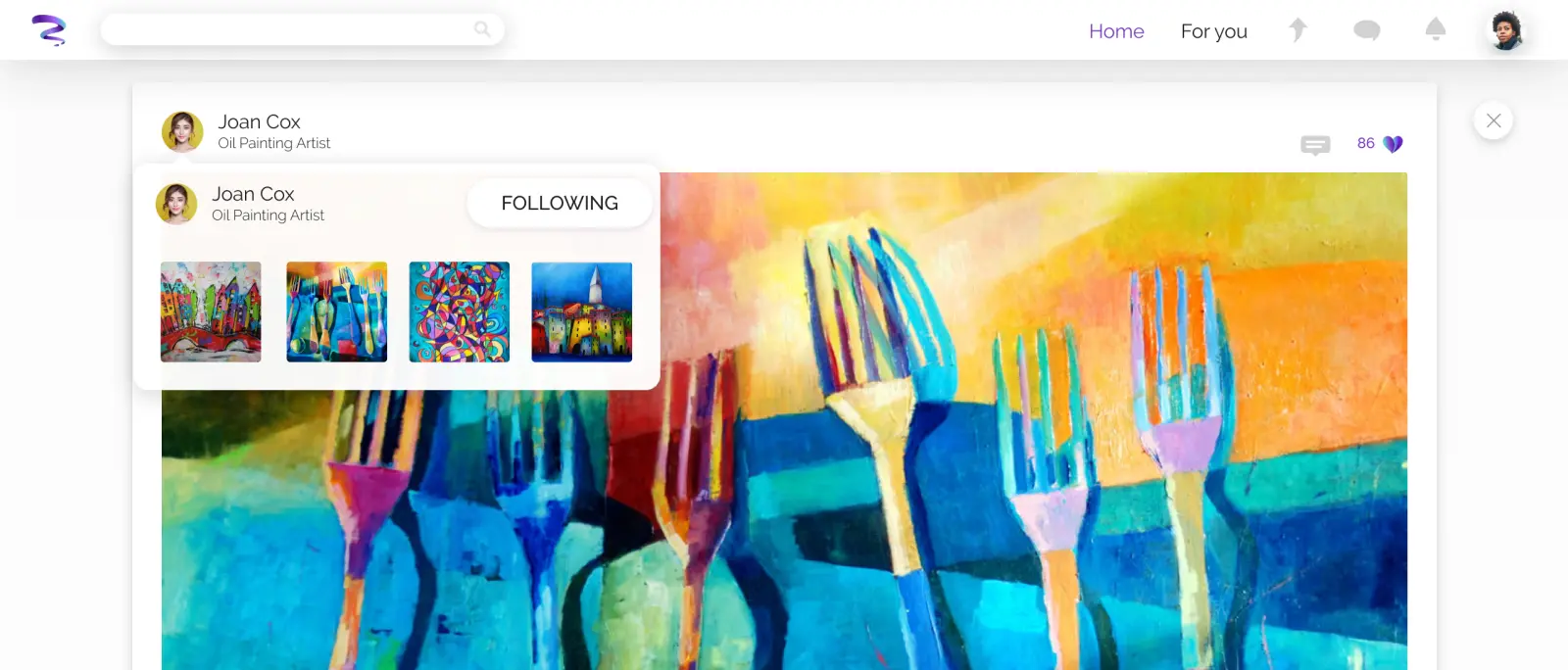
The hover state of the expanded piece of art header is an overview of the artist's profile