UX Design decisions
All the major UX decisions were based on feedback from the existing users. The communication with the users was indirect through the support department, that provided us with information about common user requests and pain points. We were in continuous communication with them.
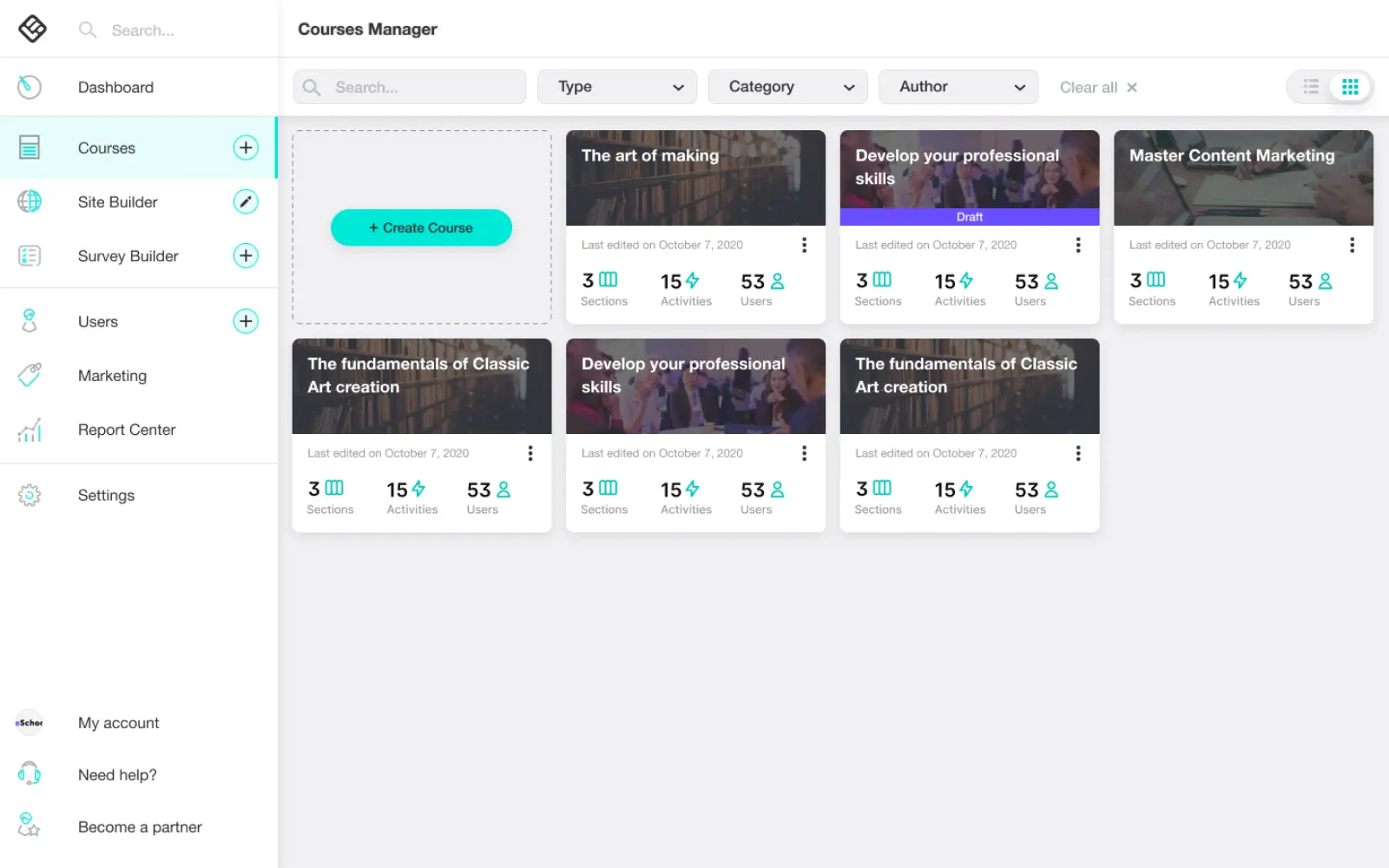
The major changes that we did on the main view of the course manager were:
- Redesign of the course cards, so that they give a better overview of each course (number of sections, activities and learners).
- A more intuitive position of the create new course button in the form of a course card placeholder.
- Addition of a list view option of the courses in addition to the existing grid view.

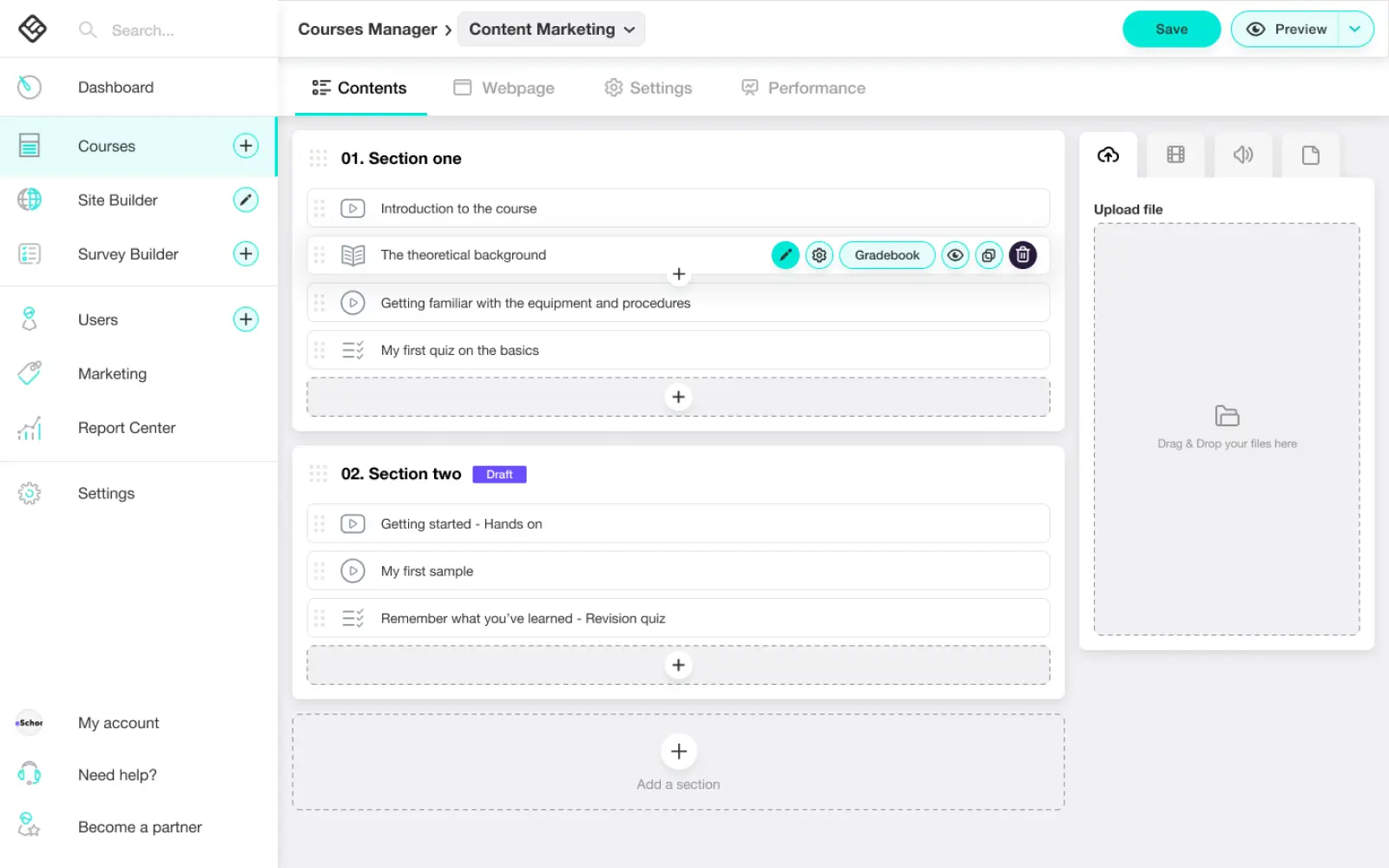
On the "contents" tab we replaced new "+" buttons for adding activities and sections to more intuitive places (exactly where the new item is expected to be added).
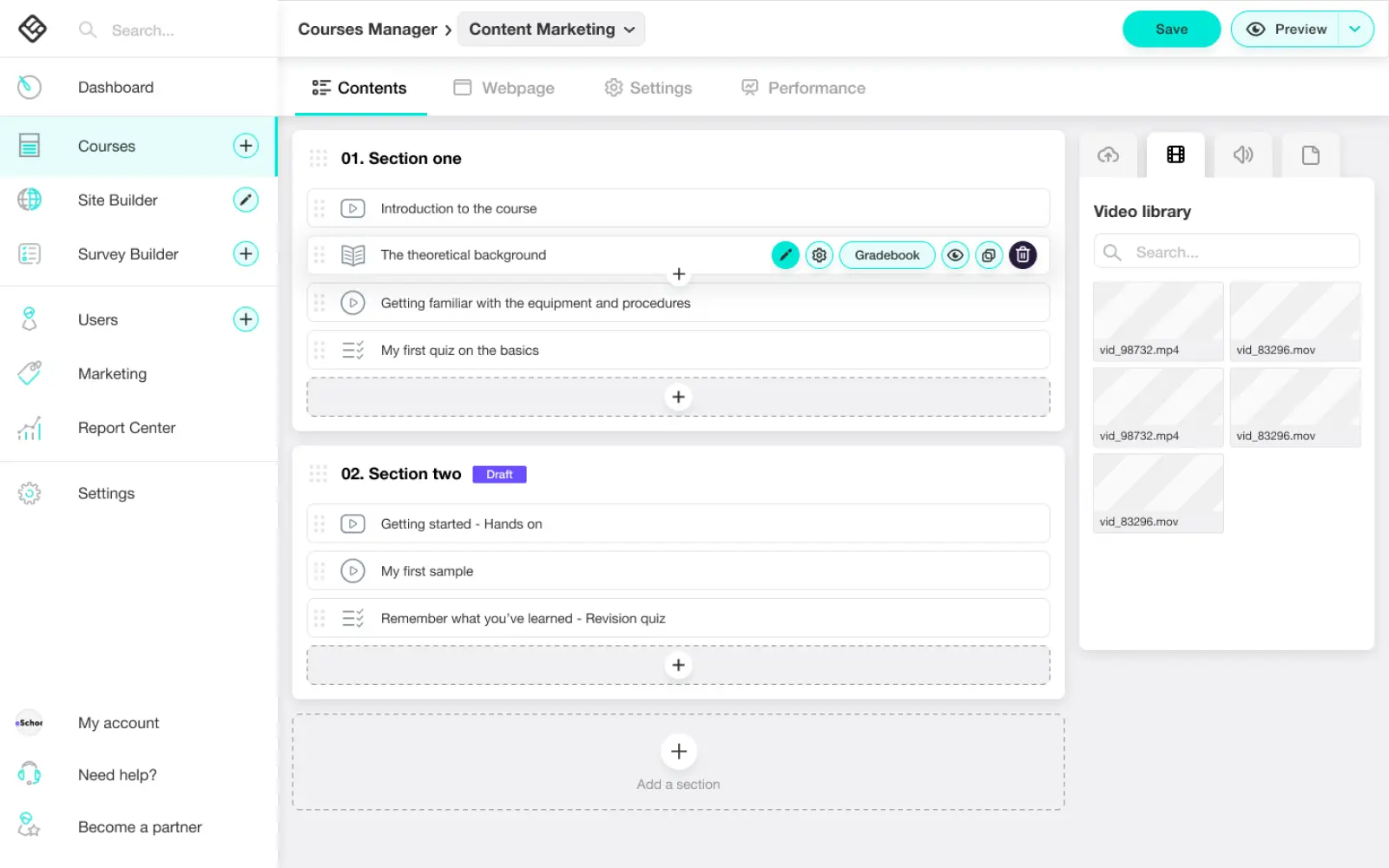
We added a media library widget to the right of the course contents, as there was plenty of room for that, providing access ease of local files and quick drag-n-drop functionality. This feature gives the user the flexibility to add media that were already uploaded on other courses, to the current course (which was a desired task and difficult to do so far).


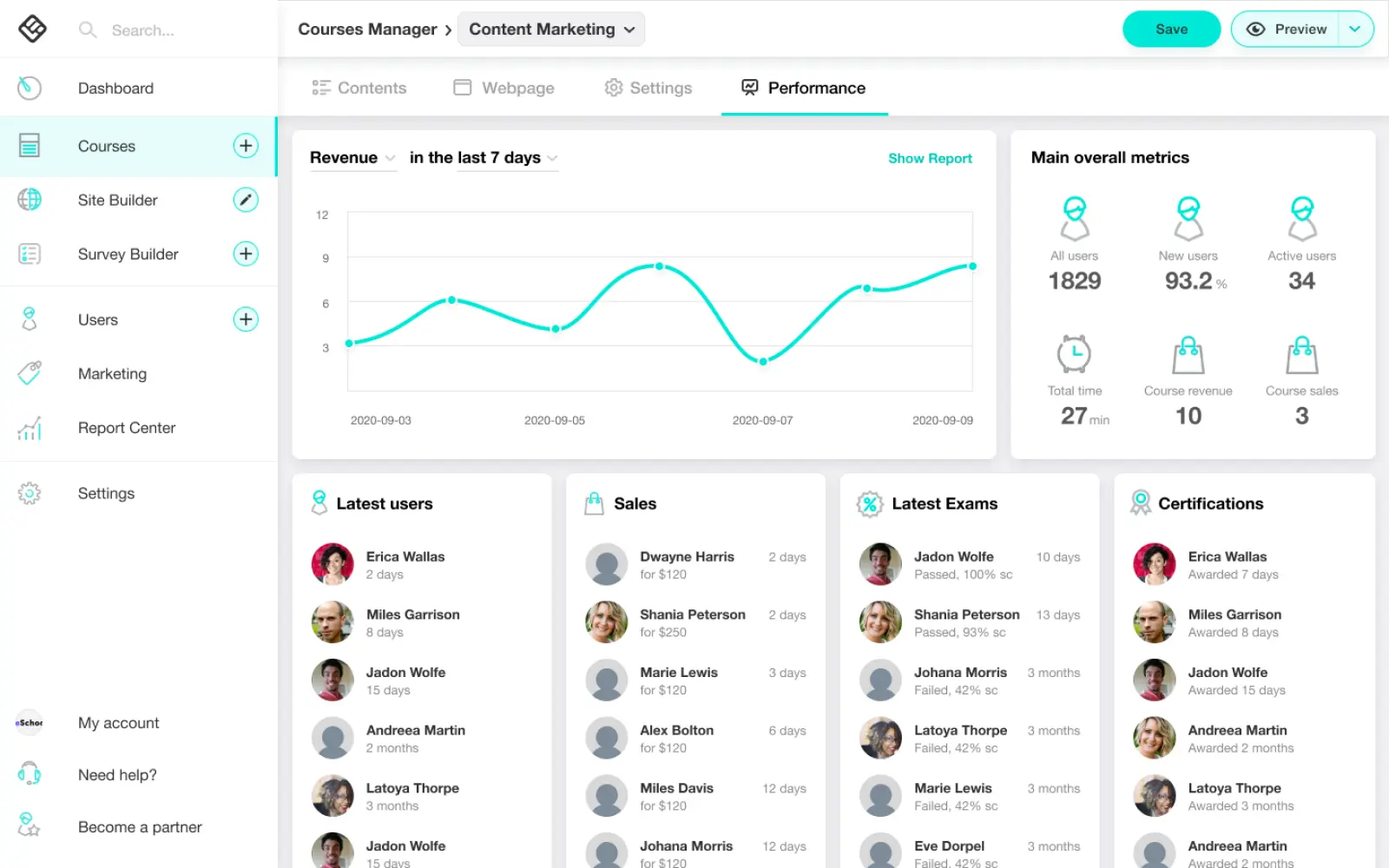
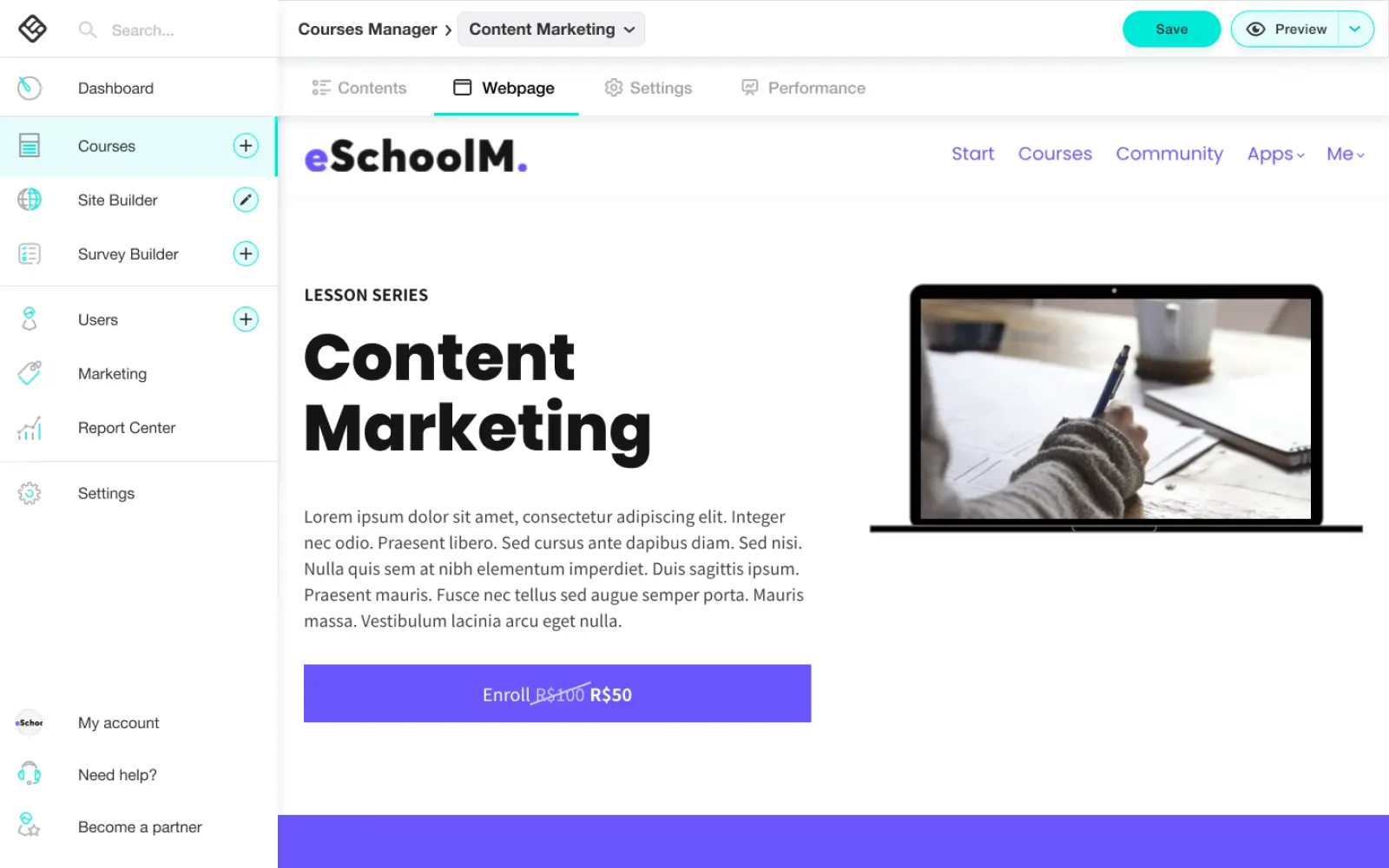
We reordered the tabs, placing the "webpage" second instead of first that used to be its initial position, because it turned out that this tab was not expected as primary and seemed to cause confusion. We also changed the tab names to semantically more accurate ones.

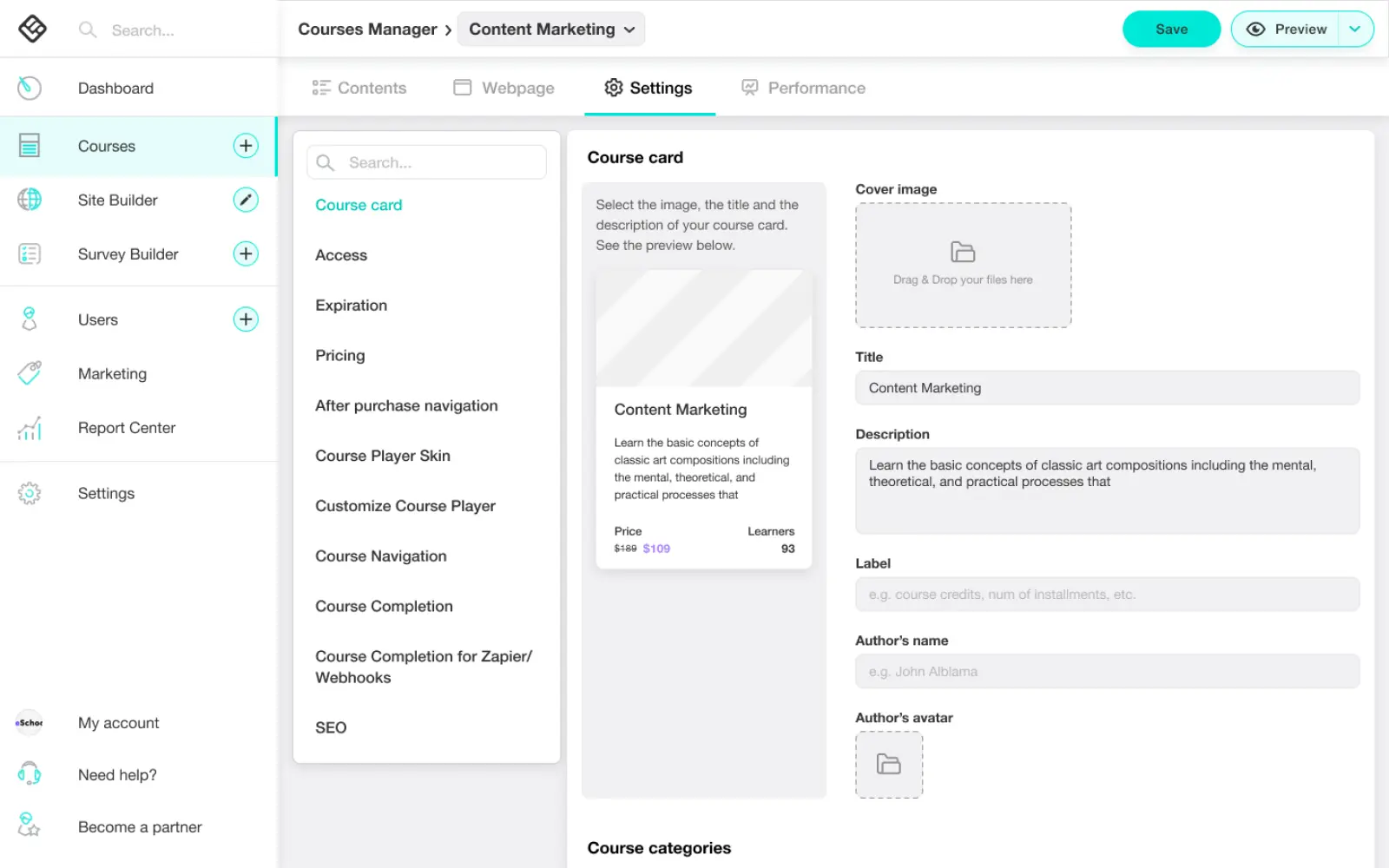
We restructured the Information Architecture. We reduced the number of tabs from 8 to 4, by merging all the configuration options into one Settings tab. After this merge, the volume of the settings became too big, so we grouped and categorised them and added a navigation panel and a search functionality on the left of the setting forms.

We renamed the dashboard tab to "performance" and placed it last, as it turned to be of totally secondary significance for the users. Keeping the name as "dashboard" would create the impression that it would be the central view.