Branding
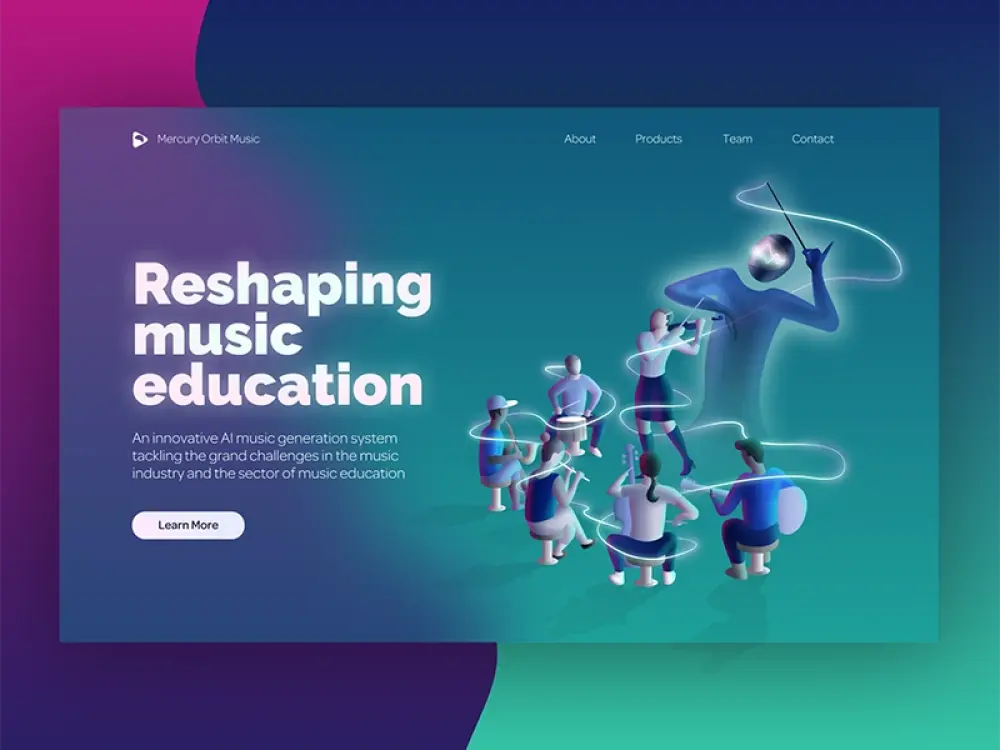
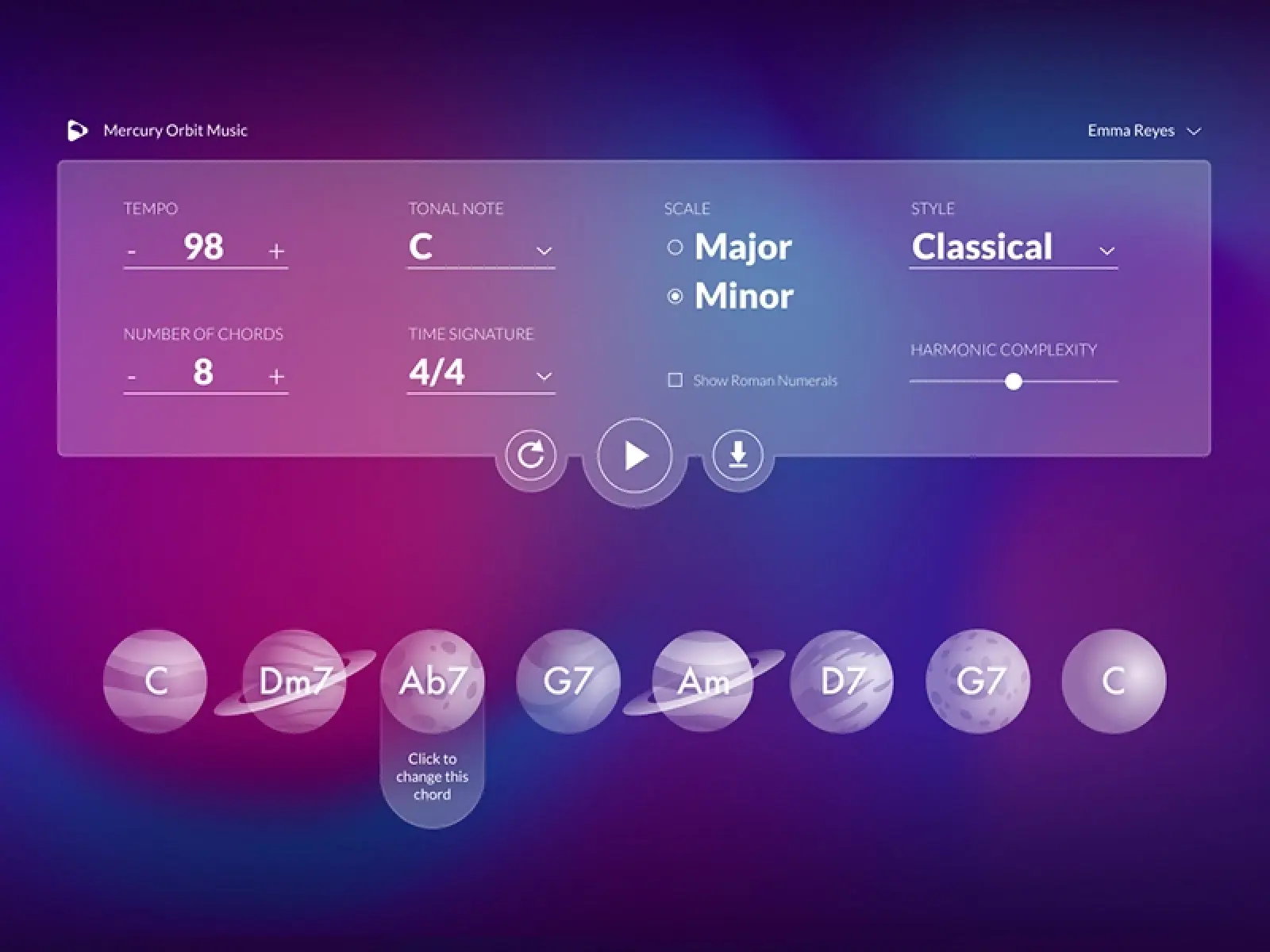
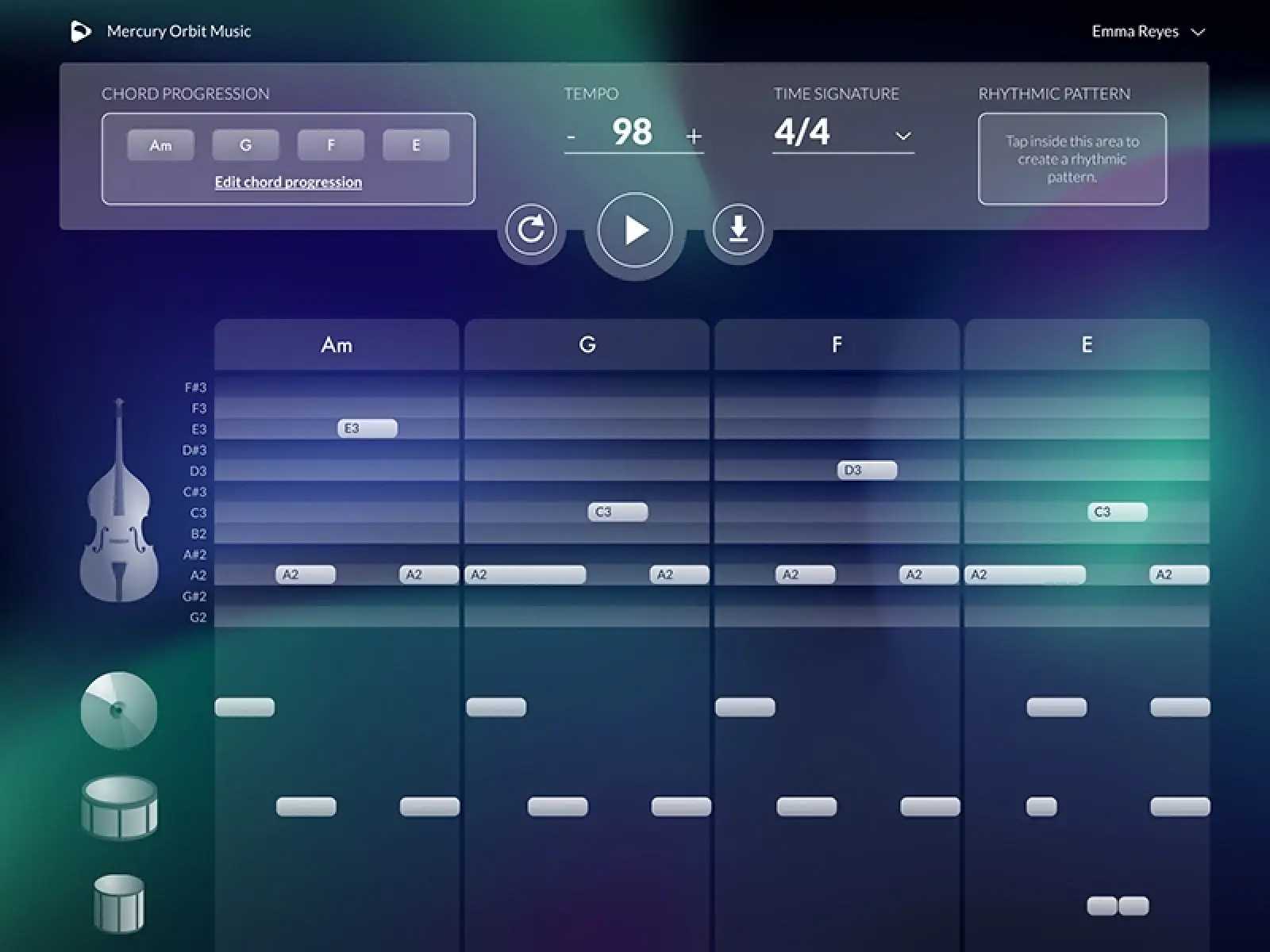
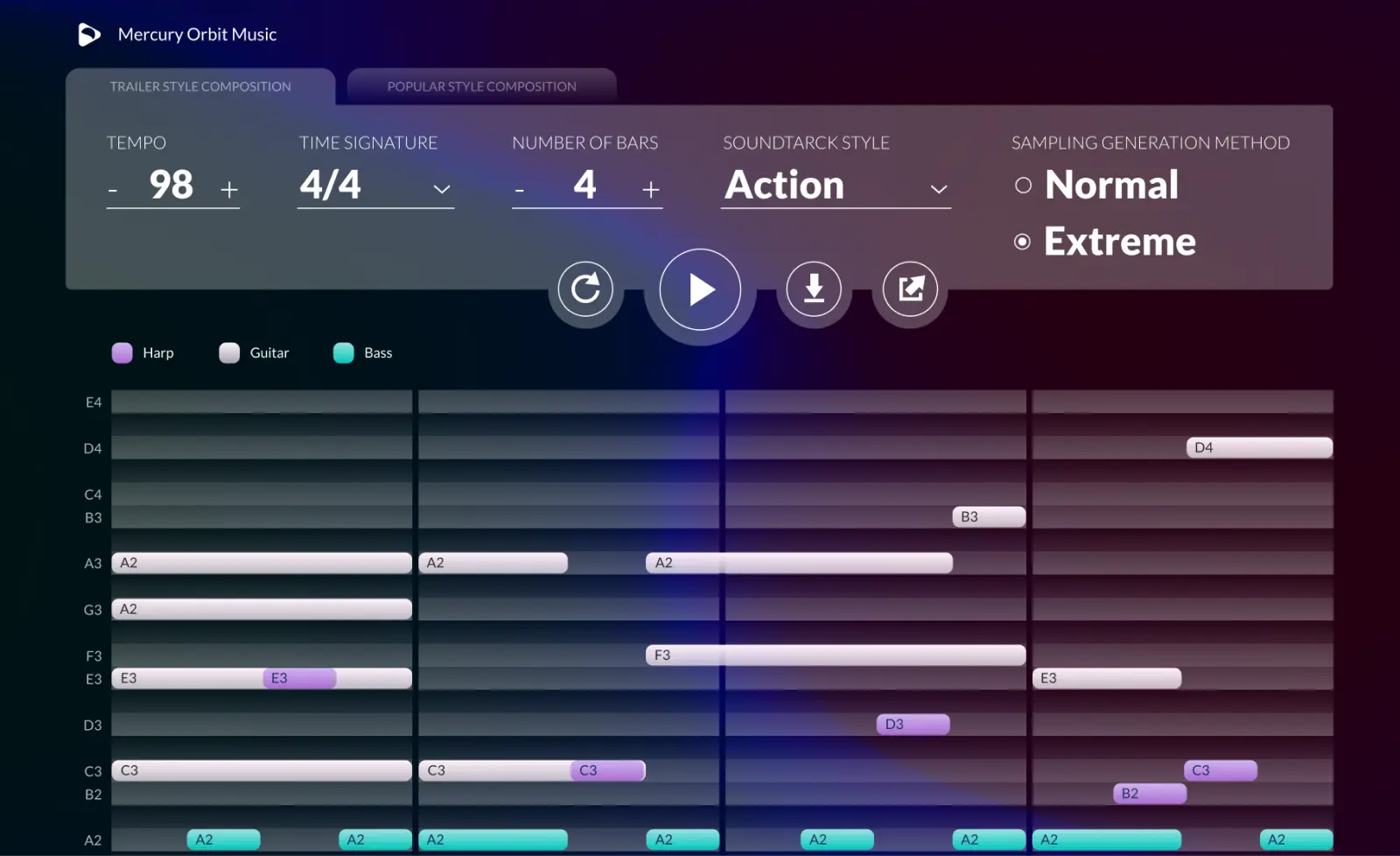
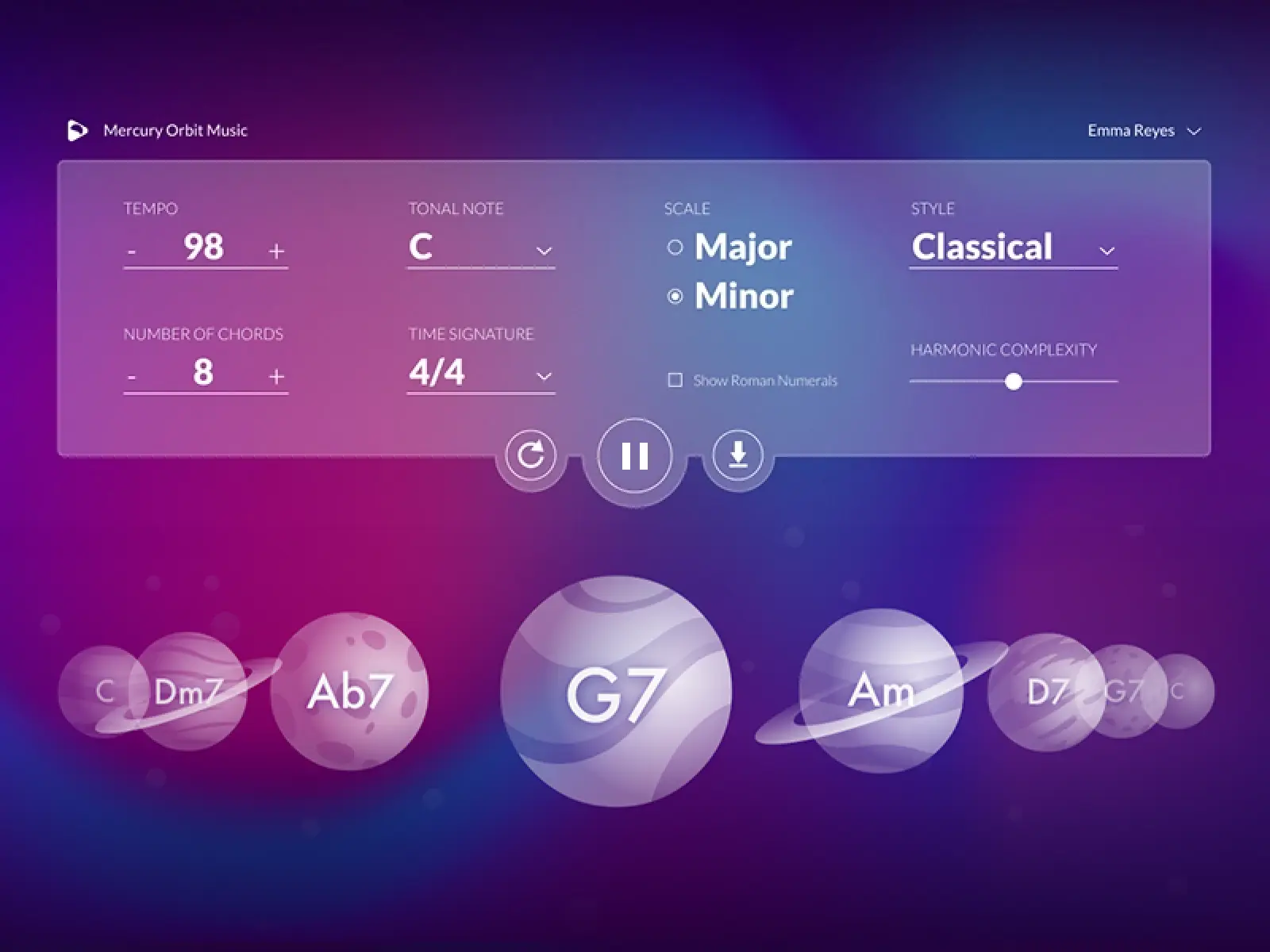
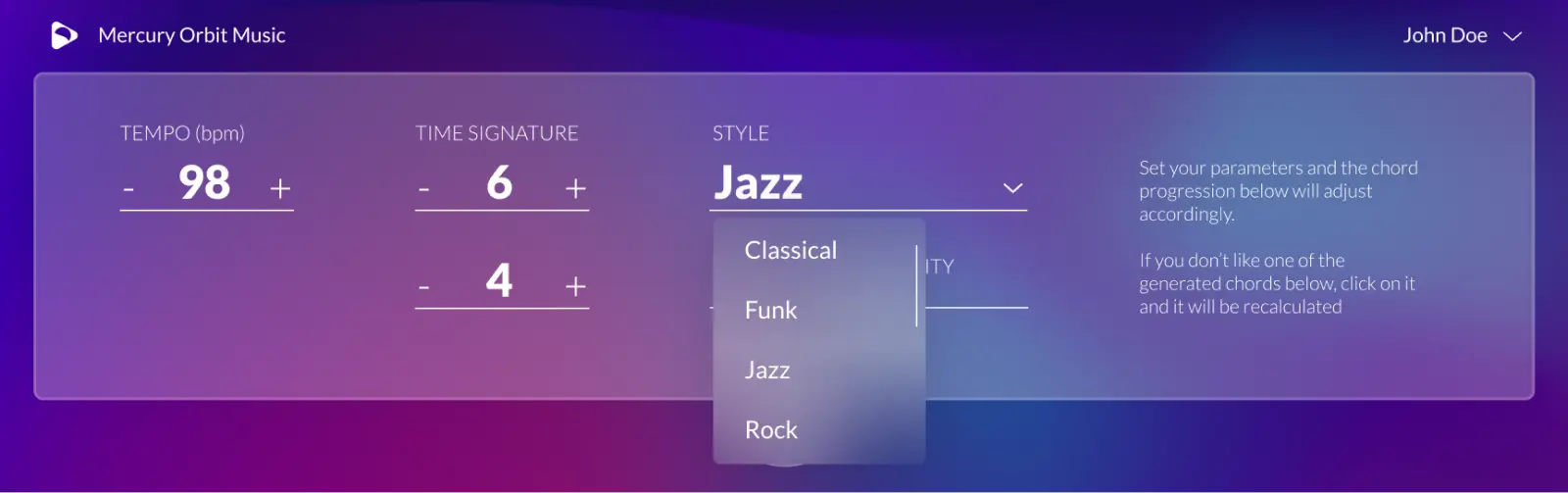
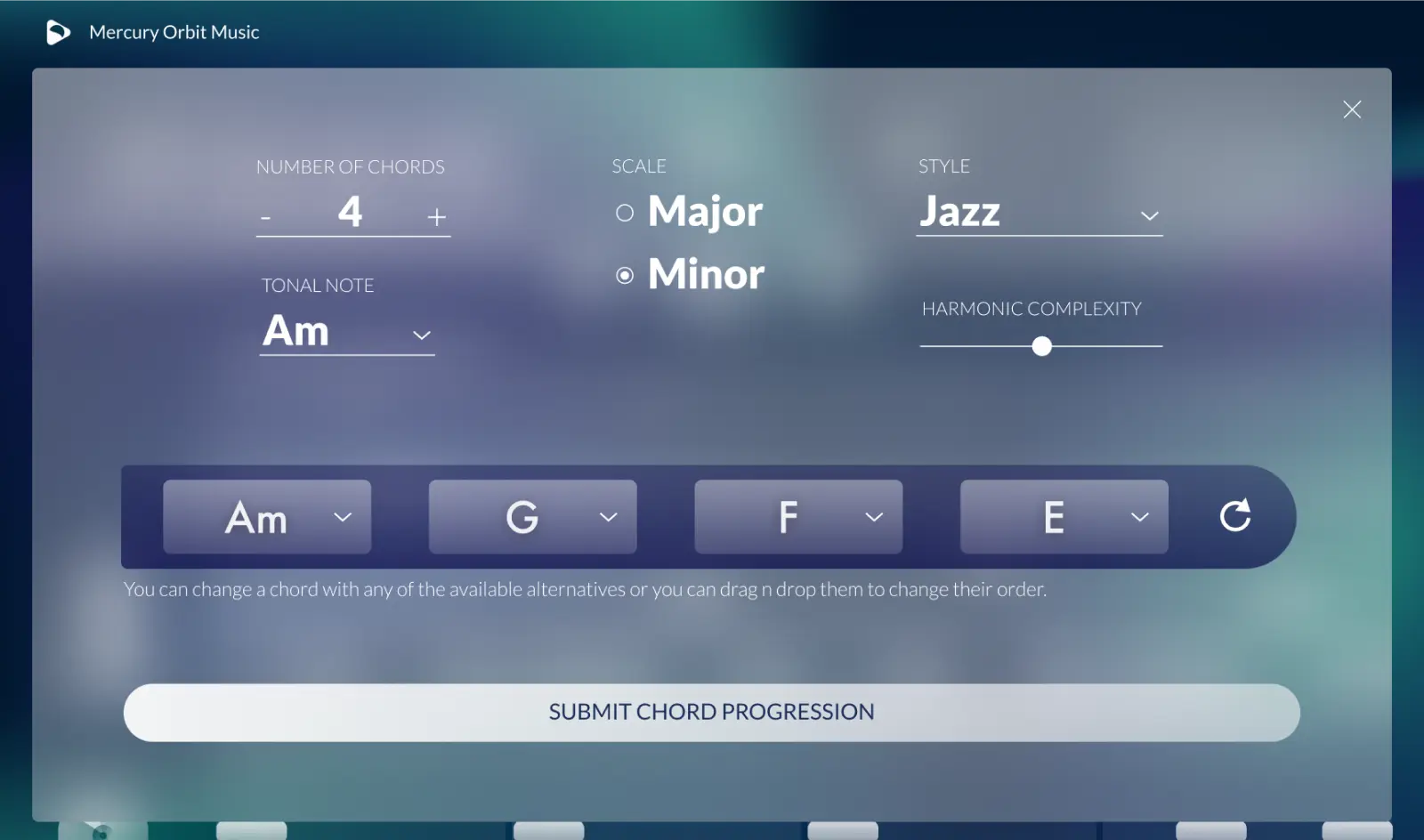
The character of the project was rather light, as it had both educational and entertaining/gamification aspect. So, I avoided to use too serious and strictly professional colors, like blue, black, brown. I rather chose hues of pink, purple and green, colors that are mostly associated with attributes like creativity and playfulness. I chose to keep the bright green for the logo as this color is often associated with hi-tech innovation (such as coding and matrix-like screens with binary digits). This hi-tech attribute was also desirable as part of the brand, since the apps used sophisticated AI algorithms.
Having in mind the "spacey" name of the company, I decided to associate the branding with this space theme. In the logo design, I incorporated this theme through the planet and starry sky, while also using the characteristic "play button" triangle shape to create the association with music digital tools. I also made sure that the logo works well both in color and monochrome and in all sizes.